たまには日常的なブログを。
わかりやすい質問
ついこの前、こんな記事を書いた。
内容は
- CSSいじっててわからないことがあった
- teratailで質問してみた
- 分からないことを的確に伝えるのって難しい
- 抽象的なテキストのみの説明よりも図などを用いると良さげ
- どういう意識で質問すればいいのだろう
- 解決後も誰かに役立つような質問を心がけるといいのでは
- 丁寧な質問は自分の理解も深めることに繋がった
的な、内容だった気がする。
そして、このとき質問したものがteratailのFacebookで紹介されてて…。
自分がteratailに投稿した質問がFacebookで公式に紹介されててびっくり https://t.co/hUT06a5fHj
— あずのぶ (@azuno_mix) 2015, 10月 7"分かりやすい質問です!"
客観的にもわかりやすい質問になっていたようで、嬉しかったです。これからも意識していこうと思う。
最近やってること
最近は、WEB系の勉強をしています。10月中にも、とあるWEBサイトを公開することを目標に勢いでコーディングしています。(公開したら記事にしようと思います)
一人で作っているわけではなくて、大学の友人たちと一緒にチームを組んでやっています。
チームでやっていく上で、Githubの使い方を学んだりしています。ただ、みんなGit初心者なので当初はぐだぐだで、「ステージングエリアって何」「コミットって何」「プッシュって何」「プルリクって何」みたいな、そういうレベルでした。
ですが、この本のおかげでなんとかなりました。とても分かりやすいです。

Web制作者のためのGitHubの教科書 チームの効率を最大化する共同開発ツール
- 作者: 塩谷啓,紫竹佑騎,原一成,平木聡
- 出版社/メーカー: インプレス
- 発売日: 2014/12/08
- メディア: Kindle版
- この商品を含むブログを見る
WEB界隈で同シリーズのCSSの本がメロン本と呼ばれているみたいなので、個人的にこの本をブルーハワイ本と呼んでいます。(愛着がわきます)
Githubに入門する際は、ブルーハワイをオススメします。
ちょっと眠くなってきたので、寝ます。相変わらず、このブログのタイトルの通り22時に寝ようと思っても気づいたら2時になってしまう生活です。
早寝早起きの習慣をつけたいな…。
Issuesのラベルを管理(編集)する方法
最近、複数人でGithubを使ってコードを共有していて、Issuesを活用し始めました。
Issuesとは「重要事項、(提起された)問題」という意味で、主に「こんなの作りたいんだけどどうかな?」とか、「ここの動作がブラウザによって動きません」などの提案やバグ対応、課題の共有に使えます。
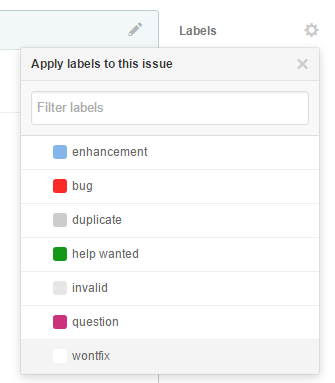
Issuesにはlabelsというのがあり、issueごとに意味を持たせるラベルを貼り整理することで、ラベルごとに検索できたりします。ブログでいうと、カテゴリーやタグみたいなものです。
ちなみに以下の通り、デフォルトでラベルが用意されています。

それぞれの意味については、
| labels | 意味 |
|---|---|
| enhancement | 機能追加。実装したらクローズ。 |
| bug | バグ。修正したらクローズ。 |
| duplicate | 他のイシューと重複している。重複先のイシューにリンクしてクローズ。 |
| help wanted | 助けが必要。解決したらクローズ。 |
| invalid | 間違い、勘違い、実現不可能。対応しない理由を書いてクローズ。 |
| question | 質問、議論。収束したらクローズ。 |
| wontfix | 分かっちゃいるけど対応しないバグ。対応しない理由を書いてクローズ。 |
githubのissueのlabel - jabropt.com
という感じです。ちなみに、ラベルは一つのissueに複数貼り付けることが可能です。
ラベルの管理方法
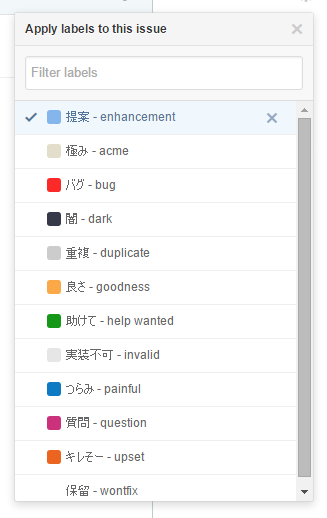
日本人なので、日本語にしたい。あと、ラベルを追加したい。
ラベルの管理の方法を調べましたが、1年前の記事を参考にするもmanage labelsできるところが変わったようで見つからない(issueの編集画面では管理できないっぽい)
Github helpで説明が見つかりました。
Creating and editing labels for issues and pull requests - User Documentation
どこにあるのかというと、以下のURLががラベルの管理画面です。
https://github.com/ユーザ名/指定リポジトリ/labels
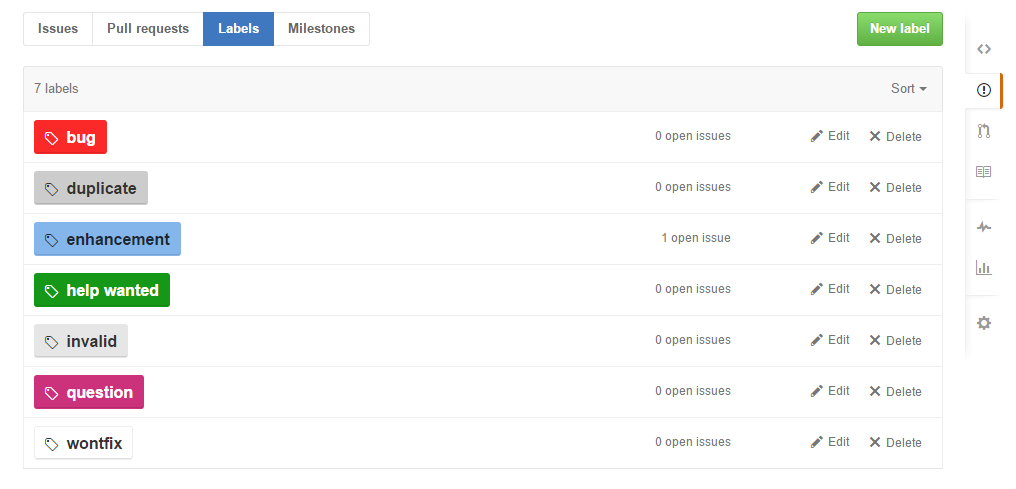
編集できた
これでIssue一覧で、そのissueの概要が直感的に把握しやすくなった。
闇とかはいつか「マジでこのバグは闇って感じだ」と思った時にバグラベルとの合わせ技で使います。
プログラミング特化型Q&Aサイトteratailを使ってみた
分からない
ついこの前、CSSのアニメーション関連で解決できないことがありました。
ぐぐっても分からないし、時間だけが過ぎていく…。こういうことは割とよくあるけどつらい。
「ええい、先輩に聞こう!teratailに質問だ!」と思い立って、質問してみた。
ちなみにこれまでteratailでは2、3質問ほどお世話になったことがある。
いずれも親切丁寧な回答やアドバイスをもらって解決することが出来た。今回もヒントだけでも!と質問した。
夜中に質問して、次の日の昼前に確認してみたらもう回答がついてた。回答が来るだけでもなんだか気持ちが楽になる。
頂いた回答を元にさらに自分で調べてみたりして…。肝心の問題も無事解決できました。
質問は分かりやすく
何がどう分からないのか、を説明するのって結構難しいです。僕の場合は、「いや…なんか、あれがこれで…」みたいな抽象的な表現を多用しがちなので気を付けて質問するようにしています。
なので今回はCSSアニメーションで「イケてない動作」の例をGIF画像にして貼り付けてみました。
あと、IEとFireFoxは正常に動いていたので、「イケてる動作」のGIF画像も載せました。
回答がきてお礼してベストアンサー決定、で終わらせない心がけ
もし、今後自分と同じ問題に突っかった人がいて、ぐぐったらこの質問に行きついた…ということがあるかもしれない。意外とそれが数か月後の自分だったりします。
分からない→ググる→関連する解決済みQ&Aを見つけた→でもどうして解決に至ったのかいまいち分からない、ということが結構あります。質問者はその回答を元にどのように噛み砕いて理解して解決できたのか。そこを知りたい。
だから出来るだけ、どのように解決に至ったのか、を分かりやすく示してまとめておくみたいなひと手間を掛けると、なおいいんじゃないかと思います。自分は質問文に追記という形で解決の経緯を出来るだけ分かりやすく記録するようにしています。
これからも質問するときは、「解決の経緯の追記」を心がけていきたい。
実家に帰省してる話
8月上旬に夏休みが始まり、8月いっぱいはバイトやインターンで忙しめで「夏休みはやくきて」と文句垂れまくってましたが。
昨日から北海道の実家に帰省して、夏休みを満喫しています。
To HNA (@ 盛岡駅 (Morioka Sta.) in 盛岡市, 岩手県) https://t.co/yyq6NUTbIZ pic.twitter.com/VOndjdxe1D
— あずのぶ (@azuno_mix) 2015, 8月 31ToCTS (@ いわて花巻空港 (Hanamaki Airport - HNA/RJSI) in 花巻市, 岩手県) https://t.co/RPeHnjteQm
— あずのぶ (@azuno_mix) 2015, 8月 31無事、到着👏 (@ 新千歳空港 (New Chitose Airport - CTS/RJCC) in 千歳市, 北海道) https://t.co/a0qFWkA4qD
— あずのぶ (@azuno_mix) 2015, 8月 31岩手県から北海道にアクセスする方法は、飛行機や列車、フェリーなどがありますが飛行機が一番早くて快適です。
夜行列車の急行はまなすで帰省を試みたことがあったけど寝台取れなくて普通席でケツが死んで以来乗ってないです。
深夜バスとは違うけど、水曜どうでしょうのミスターの「ケツの肉がとれる夢、見た」と同じような体験をしました。
そういう意味で、半年に一度の帰省毎に「移動、疲れるでしょ」と飛行機の交通費を出してくれる両親にいつも、

してます。
実家の猫が大きくなってた
半年前に帰省した時
今朝
おもしろいくつろぎかた pic.twitter.com/tHbBUtsDSe
— あずのぶ (@azuno_mix) 2015, 9月 1すごく胴長になってました。
相変わらず、犬と違って体が柔らかく、ついついもふりたくなります。あんまり触るとどっか行っちゃう感じが猫っぽい。
断然、犬派だったけど、今では犬も猫も好きになりました。
ちなみに、犬と猫は仲良く共存できるっぽいです。

帰省中にやりたいこと
- 大自然を感じられるところに行く
- 地元の友達と会っていろいろ話したい
- "圧倒的大都会札幌"で遊ぶ
とりあえず、こんな感じかな。楽しもう。
Cannot reload AVD list ~ というエラーが出た
Cannot reload AVD list
AndroidStudioで動作確認しようとappをRunしたときに、
Cannot reload AVD list: Error parsing YOUR_PATH/tools/lib/devices.xml
というメッセージが出てきて実行できなかった。
調べたら、StackOverFlowに解決策があって解決できました。
解決手順
何やらandroid-tvのdecice.xmlが読み込めないというのが問題っぽいです。
まず、
C:\android-sdk-win\tools\lib
ここに置いてある「devices.xml」をコピー。
次に、エラーにandroid-tvのdevice.xmlが置いてあるディレクトリの場所が記載されているので、
C:\Users\YOUR_ACCOUNT\AppData\Local\Android\sdk\system-images\android-23\android-tv\armeabi-v7a
ここにペーストして、device.xmlを上書きする。
隠しフォルダが設定されている場合はAppDataは表示されないので、
これ見て表示設定にしてください。
AndroidStudioを再起動して、Run appしてみて下さい。
恐らく問題なくできるようになってるかと思います。
元々あった、device.xmlのファイルサイズが0KBだったので中身空だったのかななんて思ったり。
ひとまず解決できました。
ListViewを使ってみる
Android開発入門の勉強していて、どんどん新しい項目を学んでいくと、「わけわからん!」と理解が困難になるので項目ごとに頭の整理として備忘録を少しずつ書きまとめておこうと思います。
ListViewとは
Androidアプリ開発で設定画面等によく使用されるListView。配列やデータベースの情報を一覧表示できるので画面に項目を一覧表示するときなどに適している。
標準でスクロール機能が実装されているので、大量のデータを高速にスクロールできたりする優れもの。
ListViewは
- ListView
- ListAdapter
の2つのクラスから構成されている。
ListAdapterは、データの持ち主であり、そのデータをどのように表示するのか等の振る舞いを決める割と重要なクラスなのでListViewの実装はListAdapterに集約されているといっても良いくらい重要なもの。
ListViewを画面に設置する
activity_main.xmlを編集する。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <ListView android:id="@+id/myListView" android:layout_width="match_parent" android:layout_height="match_parent"></ListView> </LinearLayout>
ざっくりとこんな感じ。
ListViewのルールとして、"幅と高さ"は必ず match_parent とすること。
match_parent としないと、内容に合わせてリストのサイズを毎回設定することとなるので動作が遅くなる場合がある。とりあえず、ListViewの幅と高さはmatch_parentと覚えておこう。
ListViewは、activity_main.xmlへの記述だけでは使用できないので、新たに"ListViewの中の行"のレイアウトも作る必要がある。
新規レイアウトを[layout]フォルダを右クリック、[New]→[Layout resource file]と操作して適当な名前のレイアウト、今回は「list_item.xml」として作成した。
list_item.xmlを編集する。
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:padding="16dp" android:layout_width="match_parent" android:layout_height="wrap_content"> </TextView>
幅は親要素いっぱいに広げ、高さは可変とする。
ListViewにデータを表示する
ListViewにデータを表示するためには、
- データを準備
- Adapterを作成(いくつか種類がある中で今回はArrayAdapterを使用)
- ListViewに表示
実際に記述していく。
MainActivity.javaを編集する。
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ListView myListView = (ListView) findViewById(R.id.myListView); // データを準備 ArrayList<String> items = new ArrayList<>(); for(int i = 0; i < 30; i++) { items.add("items-" + i); } // Adapter - ArrayAdapter ArrayAdapter<String> adapter = new ArrayAdapter<String>( this, R.layout.list_item, items ); // ListViewに表示 myListView.setAdapter(adapter); } }
データの準備は、ArrayListをString型で用意。
データの中身は、for文で item-0 から item-29 までを生成する。
Adapterは、ArrayAdapterを使用するため、「 ArrayAdapter
引数として今回は、
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this, // 第1引数:Context
R.layout.list_item, // 第2引数:行のレイアウト指定
items // 第3引数:データ
);
という感じに指定している。
ListViewの取得は、
「ListView myListView = (ListView) findViewById(R.id.myListView);」という風に、idを findViewByIdで取得し、ListView型にキャストして取得する。
最後に表示として、
「myListView.setAdapter(adapter);」として、adapterを渡して、ListViewにAdapterをセットする。
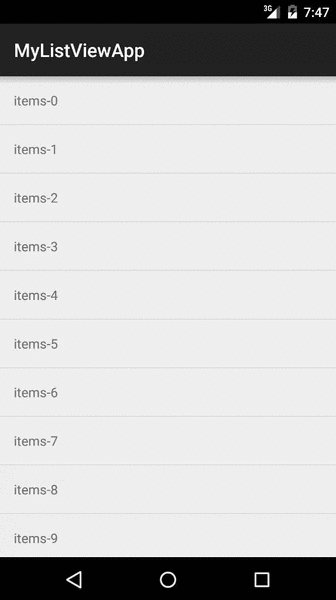
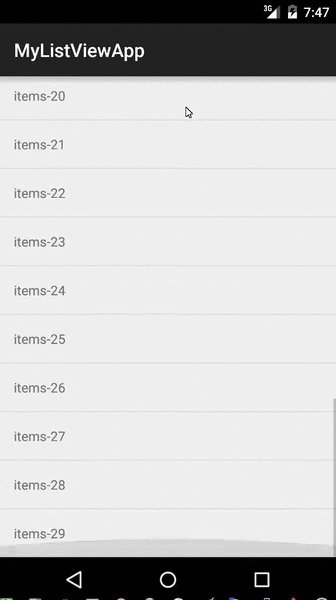
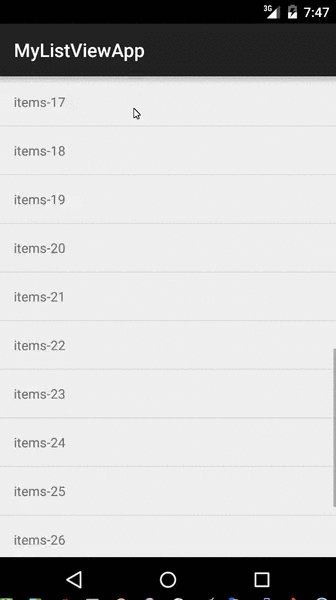
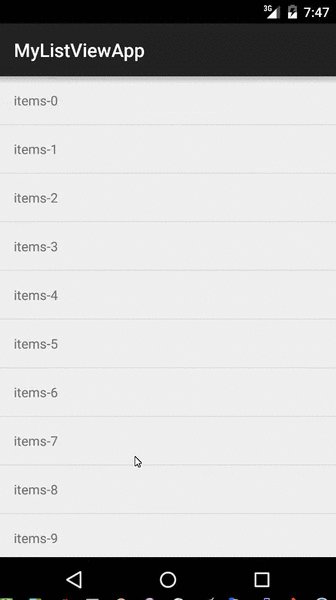
エミュレーターで表示を確認してみる
items-0 から items-29 まで表示されているのがわかる。
以上が、ListViewの基本的な表示方法となる。
表示するデータがない場合に「データがないよ」と表示する方法
データがなかった場合に別のビューを表示したいときがある。
activity_main.xml を編集する。
<TextView android:text="データがないよ" android:id="@+id/emptyView" android:padding="16dp" android:layout_width="match_parent" android:layout_height="wrap_content"/>
LinearLayout の中の ListView の下に追記する。
id は emptyView として、この id をsetEmptyView()メソッドに引数として渡してあげると、"データがない場合"にこのViewが表示されるようになる。
次にそのように動作するように、MainActivity.java を編集する。
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ListView myListView = (ListView) findViewById(R.id.myListView); // データを準備 ArrayList<String> items = new ArrayList<>(); for(int i = 0; i < 30; i++) { // items.add("items-" + i); } // Adapter - ArrayAdapter ArrayAdapter<String> adapter = new ArrayAdapter<String>( this, R.layout.list_item, items ); // ListViewに表示 myListView.setEmptyView(findViewById(R.id.emptyView)); myListView.setAdapter(adapter); }
setEmptyView()メソッドに先ほど作った emptyViewを引数として渡したものをsetAdapterの前に追記した。また、データがない状態を再現するために、for文のデータを追加する部分をコメントアウトした。
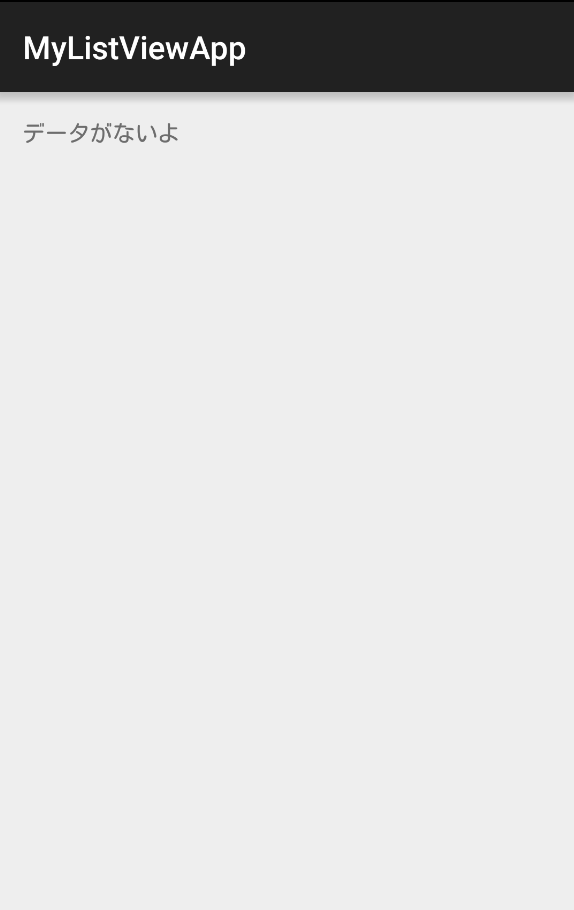
実際に動作を確認してみる。
うまく データがない場合に emptyView を表示することができている。
左側にアイコン、右側に二行テキストを表示するいい感じのListViewレイアウトを作る方法
list_item.xml を編集する。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:padding="16dp"> <ImageView android:id="@+id/icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="16dp" android:src="@mipmap/ic_launcher"/> <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> <TextView android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Azunobu" android:textSize="17sp"/> <TextView android:id="@+id/comment" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="僕の夏休みは9月から始まる予定です。" android:textSize="15sp"/> </LinearLayout> </LinearLayout>
こんな感じにしてやるといい感じにレイアウトされる(適当)
アイコンは、AndroidStudioで既に用意されている ic_launcher を使用している。
LinearLayoutは全体として horizontal で左側にアイコン、右側にさらにLinearLayout(vertical)を設置し、この中身にTextViewを二つ(nameとcomment)設置している感じ。
Previewで見てみる。
いい感じにレイアウトを作って表示できた。
Userクラスを作ってデータを準備する
ListViewにユーザ情報として複数ユーザのデータを表示したいので、Userクラスをまず作っていく。
list_item.xml を開いてさっき追記した中から
android:src="@mipmap/ic_launcher" android:text="Azunobu" android:text="僕の夏休みは9月から始まる予定です。"
これらはデータ表示確認用としていただけなので消しておく。
Userクラスを作っていく。
public class User { private Bitmap icon; private String user; private String comment; public String getUser() { return user; } public void setUser(String user) { this.user = user; } public Bitmap getIcon() { return icon; } public void setIcon(Bitmap icon) { this.icon = icon; } }
これでUser情報を管理する。 メンバ変数にアクセスすためのゲッターとセッターはメンバ変数を用意したら、[Code]→[Generate]→[Getter and Setter]で一発で用意することができる。…こんなことできるんだと、感動した。
次に、Userデータの準備をする。
MainActivity.java を編集する。
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ListView myListView = (ListView) findViewById(R.id.myListView); // データを準備 ArrayList<User> users = new ArrayList<>(); int[] icons = { R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher }; String[] names = { "azunobu", "azuki", "kanon" }; String[] comments = { "僕の夏休みは9月から始まる予定です。", "…。", "キャンキャン!!!ワンワン!!!" }; for (int i = 0; i < icons.length; i++) { User user = new User(); user.setIcon(BitmapFactory.decodeResource( getResources(), icons[i] )); user.setName(names[i]); user.setComment(comments[i]); users.add(user); } // Adapter - ArrayAdapter - UserAdapter UserAdapter adapter = new UserAdapter(this, 0, users); // ListViewに表示 myListView.setEmptyView(findViewById(R.id.emptyView)); myListView.setAdapter(adapter); } public class UserAdapter extends ArrayAdapter<User> { private LayoutInflater layoutInflater; public UserAdapter(Context c, int id, ArrayList<User> users) { super(c, id, users); this.layoutInflater = (LayoutInflater) c.getSystemService( Context.LAYOUT_INFLATER_SERVICE ); } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = layoutInflater.inflate( R.layout.list_item, parent, false ); } User user = (User) getItem(position); ((ImageView) convertView.findViewById(R.id.icon)) .setImageBitmap(user.getIcon()); ((TextView) convertView.findViewById(R.id.name)) .setText(user.getName()); ((TextView) convertView.findViewById(R.id.comment)) .setText(user.getComment()); return convertView; } } public class User { 略 } }
ArrayListをUser型で宣言して、その中に icons, names, commentsで三つずつデータを入れて、それをfor文で一気に様式にそって入れてあげている。
次に、Adapterを用意する。 ArrayAdapterを継承したUserAdapterというクラスを新たに作った。 LayoutInflaterの部分は、「こういうもの」らしいので、その通り書いた。View作る機械なんだと、そう理解した。 getViewはViewに一つずつユーザ情報を追加していくメソッド。 なんとなく見ると、流れがわかる…(適当)
ListViewは100行表示するものがあると、一度に100行用意する…わけではなく、最初に画面に表示できる範囲にいくつかのViewが用意されていて、スクロールされると上に行って見えなくなったViewが下にきてリサイクルされる仕組みになっている。
で、if (convertView == null) では、もし convertView が null だった場合はリサイクルするものがそもそもないので、 layoutInflator を使って View を作っていく必要がある。様式に沿って引数を投げてViewを生成している。一つ目の引数は元となるViewのxmlのidを、二つ目の以降はよくわからない。親をとって、falseで良い、っぽい(適当)
次に、convertView に User のデータを set してあげて、それを返してあげる。 何番目の user を持ってくるかについては、 getItem()メソッドを使って指定。あとは、コードの通りuserの各要素がいい感じに convertView に反映されていく。
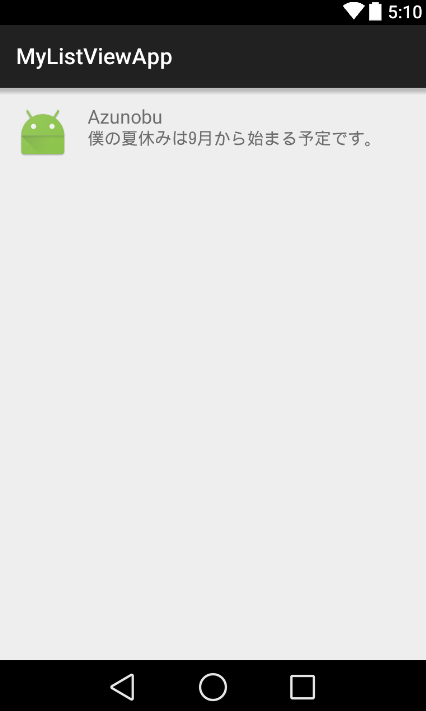
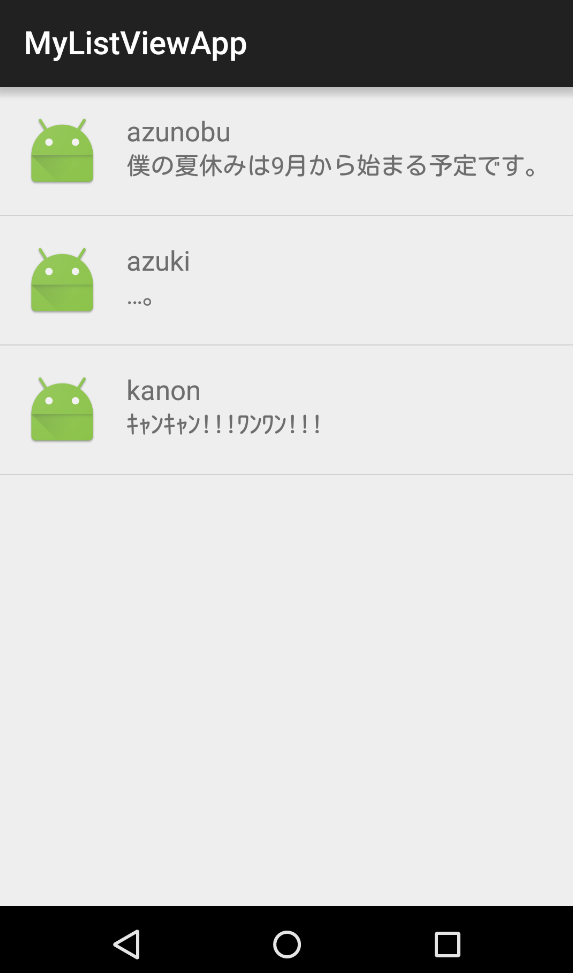
エミュレータで動作を確認してみる。
いい感じにViewが表示できた。
きょうはここまで…次はリストをタップしたときの動作を実装してみます。
全然理解が適当なところがあるので、その辺も徐々に理解できるようにしたい。
参考
Androidアプリ開発を勉強し始めました
お盆ですね。バイト先の学生がみんな帰省しちゃってバイトばかりしてる気がします。(自分は9月ごろ帰省する予定です)
タイトル、これまで「Androidアプリ開発勉強はじめました」って3回くらい言ってる気がする。もう冷やし中華のノリ。
今回は1週間後に控えた短期インターンがAndroidアプリ開発に関連することなので、割とまじめにやろうかと思います₍₍ (ง ˘ω˘ )ว ⁾⁾
きょうやったこと
schooの"はじめてのAndroidアプリ開発 - 計算機アプリをつくろう"を受講した
今日は録画で1~3限まで見ました。 電卓を題材にAndroidアプリ開発の流れを学べました。 ただいまいち理解は深まってない感じはある。写経して動いておぉ!ってなっただけな感じ。まだ授業は完結してなくて来週の火曜日に4限目があるのでそれも見る予定。
昨日、思い切ってschooのプレミアム学生になったので、録画も見放題になりました。 生放送だとどうしても見逃すところがあって、そこでついていけなくなるけど、録画は戻れるので良いですやっぱり。
今回受講した中で特に3限目の「プログラムの整理の仕方(設計)を学ぶ」のところがとても勉強になりました。内容としてはリーダブルコード的なものでした(まだ読んだことないけど)。以下に軽くまとめてみる。
プログラムはどうして複雑になるのか
機能を増やすとプログラムも増える
- if文を追加…
- 新しいメソッドを追加…
- 新しい部品を追加…
大きく複雑なプログラムになる
- どこに何があるか分からない
- 変更の影響が広範囲に及びやすくなる
こういう問題に"立ち向かわなければならない"
読みやすいプログラムとは
使いやすいプログラムとは
- プログラムの実行する内容がシンプル
- メソッド名が目的を端的に表している
- クラスの役割が明確に分けられている
設計パターンをおさえる
デザインパターンとも言う。オブジェクト指向プログラミングにおいて、デザインパターンを利用すると開発者にいろいろメリットがある。以下のサイトが詳しい。
いまいち設計パターンは理解できなかったけど、"なんか使うと良いらしい"的な理解はした(適当)
実際に動くアプリも作れました
ドットインストールで基礎を学んだ
ドットインストールは基礎の基礎から丁寧に教えてくれる印象がありますが、AndroidStudio導入の部分から教えてもらえます。レイアウト入門は特に知りたいところを網羅的にかつ端的に図を使って説明してくれるところが良かったです。
おみくじアプリを作った
ちょっと自分なりに工夫しようかと思って、ボタンのデザインをAndroid-Bootstrapを利用していい感じにしてみました。
ただ、これを使うとマテリアルデザインの水面に波紋が広がる感じのアニメーションがなくなってしまうので、どうなんだろうって思いました。
このアプリを作る過程で学べたこととしてはテキストの色の指定等。
テキストの色の変え方
Color.RED
Color.rgb(255,255,255)
Color.argb(127,255,255,255) // aはアルファで透明度を指定できる127で50%の透明度となる
Color.parseColor("#ff0000") // 16進数で指定できる
乱数の発生のさせ方
// 0-2の乱数を生成 Random randomGenerator = new Random(); int num = randomGenerator.nextInt(results.length);
テーマの変え方
- デザインに統一感を持たせるためにテーマが存在する
- コードで指定したテーマはアクティビティの画面を編集する際に出てくるプレビューとは全く連動していない
- 連動していないので、テーマを変更してもプレビューに反映されない または プレビューでテーマを変更したのにエミュレータでテーマが反映されない等混乱する可能性があるので注意
- プレビューはテーマ表示に不具合がある場合があるので基本的にエミュレータで動作確認すべき
Strings.xmlでのテキスト管理
- Strings.xmlを使うことで多言語対応も可能
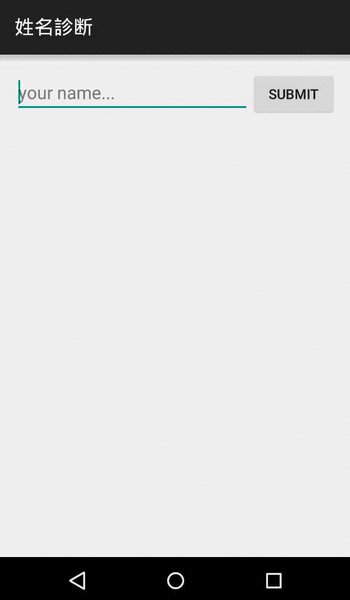
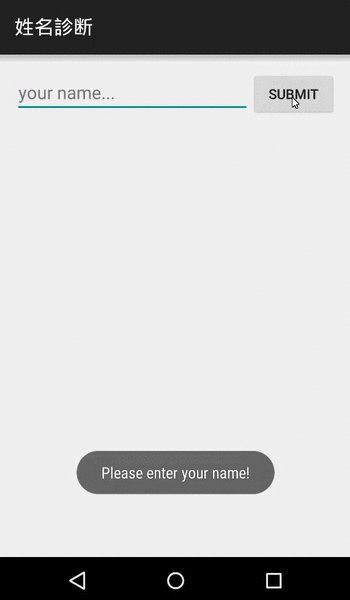
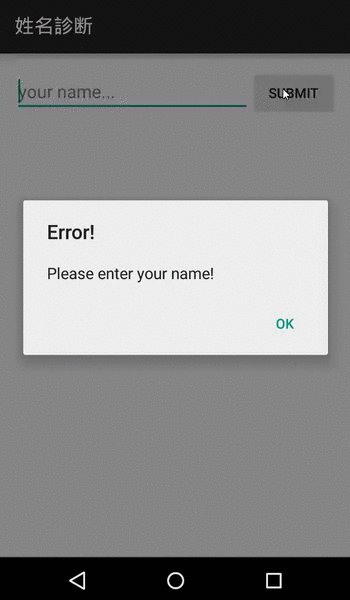
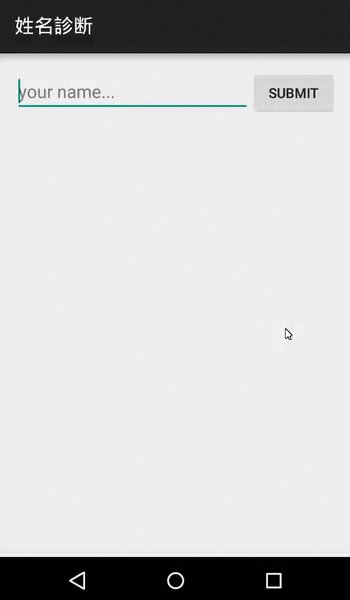
名前診断を作った
エラーメッセージの表記方法やIntentについて学んだ。
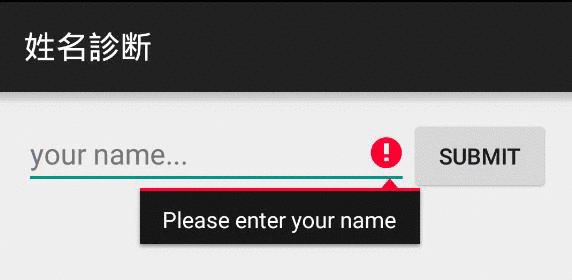
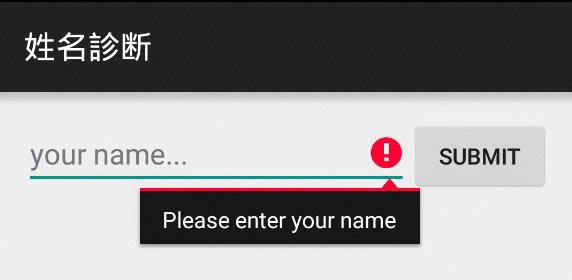
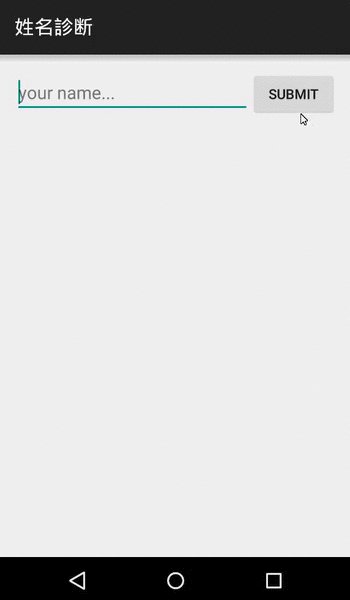
名前が入力されてなくて空だった場合に表示するエラーメッセージの出し方のレパートリーはいろいろある
その1 setError
myEditText.setError("Please enter your name");
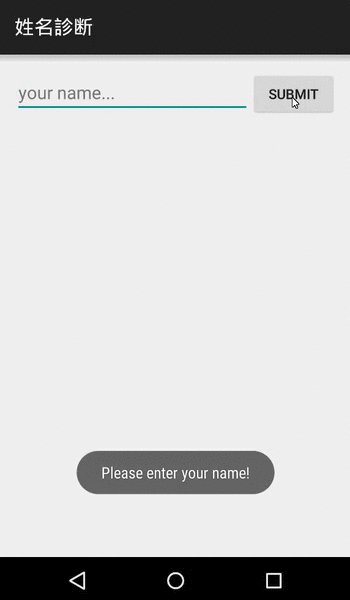
その2 Toast
Toast.makeText(
this,
"Please enter your name!",
Toast.LENGTH_SHORT
).show();
その3 AlertDialog
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);
alertDialogBuilder
.setTitle("Error!")
.setMessage("Please enter your name!")
.setPositiveButton("OK", null);
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();
AlertDialogは動作が重いのでアレらしいから今回は使わず
少し基礎ができた
気がする。

ほんきで学ぶAndroidアプリ開発入門 Android Studio、Android SDK 5対応
- 作者: 寺園聖文
- 出版社/メーカー: 翔泳社
- 発売日: 2015/07/13
- メディア: Kindle版
- この商品を含むブログを見る
半月前にこの本を買って、さらーっと1/5くらい読んだけど、なんかレベル高いなーと思ってモチベが下がってしまいました。
なので今回は学習動画コンテンツを中心にやっていきました。
やっぱり学び始めの触りは本よりも動画が向いてるのかもしれない。
まだ写経しかできないけど、コツコツやっていこう。