React - ReactでHello Worldする
Reactに入門する
今年の夏以降、Web系のインターンシップに行ったり、いろいろな企業のフロントエンド事情を聞くことが多く、 AngularやReact、Vue.jsなど、ウェブフロントエンド界隈の技術はさまざまなライブラリやフレームワークを採用しているところが多いイメージがあります。 しかし、正直なところ、それぞれ一体どう違うのかをはっきりと認識できていません。
そのため、それぞれ何を解決するものなのか、入門としてどの技術を選択するのがよいか迷いがちです。 そんな中読んでいた記事だと、以下のQiitaの記事はとても分かりやすかったです。
中でも Learn Once, Write Anywhere という「Reactを覚えればほかのアプリケーションも作れるようになるぜ」という思想は
良さそうだなあと思うし、AngularにもReactの多くの設計や思想を受け継いでいるようです。
以下の「React + Railsで個人サービスを開発してみた」という記事ではReactの設計について
僕がReactを使って個人サービス開発を行ったことの副次的な産物として、「良い設計とはこういうものだ」というのを実際に作りながら覚えられたということが言えます。
React + Railsで個人サービスを開発してみた話 - hi, my name is gonshi.
なんだか、ますます気になってきました。
というわけで、最近のフロントエンド技術界隈へのはじめの一歩として、Reactに入門してみたいと思います。
Hello, Worldする
まず、公式のGetStartedをのぞいてみます。
Hello worldはこうやるんだぜ、と書いてあるので、その通り進めます。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello React</title> <script src="https://unpkg.com/react@15/dist/react.js"></script> <script src="https://unpkg.com/react-dom@15/dist/react-dom.js"></script> <script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script> </head> <body> <div id="root"> </div> <script type="text/babel"> ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById('root') ); </script> </body> </html>
基本的には、Reactのスクリプトを2つ、babel-browserのスクリプトを1つ読み込んでいます。
なぜreact.jsとreact-dom.jsの2つも読み込む必要があるのか、については歴史に沿って説明する必要があります。
なぜreact.jsとreact-dom.jsの2つも読み込む必要があるのか
当初、react.jsのみでHTMLへのレンダリングのため機能も含まれていました。しかし、その後、Reactの機能が拡張されていくと、ReactNavtiveと呼ばれるiOSやAndroid開発を可能とする機能が開発されました。iOSやAndroidではDOMの操作を可能とする機能は必要としないので、以下のように二つのスクリプトに分けられました。
そのため、ブラウザ上でのDOM操作を可能とするためreact-dom.jsを読み込む必要があります。
React関連のスクリプトを読み込んでいるCDNはInstallation - Reactにあります。開発段階なので、minifyされていない状態のものを選びます。
babel-coreとは?
また、その後読み込んでいるbabel-core@5.8.38/browser.min.jsについてはこちらの記事をごらんください。
動作確認をしてみよう
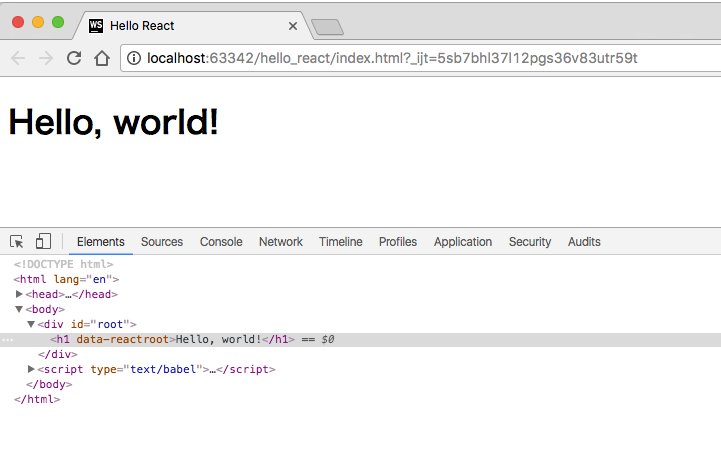
Reactのコードでは「bodyにある、id=rootのdivタグの中に<h1>Hello, world!</h1>を埋め込む」操作をしています。
これを保存し、ブラウザで確認すると・・・
うまくレンダーされているのが確認できます。簡単ですが、Reactのコードがうまく動き、Hello Worldできました。
以上です。