yurueで開発合宿に行ってきました

この記事は、yurue Advent Calendar 2017の4日目の記事です。
11月下旬、yurue(ユルイー) のメンバー4名、3泊4日の日程で開発合宿に行ってきました。場所は岩手県 盛岡市の黒川です。この記事では、この合宿をかんたんにレポートしたいと思います。
なぜ合宿しようと思ったのか
たまに、はてブやTwitterで流れる「どこどこの会社のエンジニア全員で開発合宿を実施しました!」「○○温泉で開発合宿したら最高だった。(とても楽しそうな模様の画像付き)」というような記事やツイートを見て、漠然と「yurueで開発合宿的なものやりたいな〜」と思っていました。
既に去年の夏あたりから「合宿したいね」「わかる」程度の話はしていて、一方で全員がまとまって休める予定を作るのはやや難しいこともあり、これまで実現できていませんでした。
ただ、自分を含めてyurueのコアメンバーの何名かは今年で卒業予定で「こうして気軽に集まれるのも最後の年なのか〜」という雰囲気の中、後輩メンバーの id:kazlv-1110 くんから「やりましょう!」という一声があり、「やろっか!」と日程調整もなくそういうノリと勢いで開催が決まった気がします。
開発合宿をやる目的
明確にこれという目的を定めていなかったかもしれませんが、yurueで現在開発を進めているアプリの開発を「一つの場所に集まって作業することで、生産性を上げたい」という思いはみんな持っていたように思います。気軽にペアプログラミングができる環境だと、エラーハンドリングも集合知で解決できたりします。
普段からチームでは、主にSlackでコミュニケーションを取りつつ、週に一度顔を合わせてミーティングをするといった感じなので、一日中同じ空間で同じアプリを開発していくという体験は新鮮でした。
どこで合宿をするか
「ゼミで行くような、いわゆる合宿所的な場所はなし」という軸で検討した結果、Airbnbで目に留まった「農村の中の静かな蔵」になりました。
車があれば盛岡の中心から15分程度で、「盛岡にこんなにのどかな場所があるんだ」という感じのとても静かな農村でした。設備も整っていて、Wi-Fi、大きなテーブル、広めのキッチンと料理道具一式、シャワー、ダメになるソファ、ハンモック、ジェンガ、お布団…と充実していて、不自由なく暮らせるレベルでした。(Wi-FiはPocket Wifiでした)
なにより”蔵に泊まる”という素敵な体験ができます。
合宿の様子
1日目
買い出し

盛岡市内のスーパーマーケットで自炊だったり晩酌のための食材、飲料を買ったりしました。 ついでに100円ショップで紙皿や割り箸などを調達して「できるだけ洗い物を減らそう」という方針を立てました。洗い物などの片付けの時短になったので、この方針は良かったです。
写真はその100円ショップに向かう道中の様子です。
現地到着

今回、4日間お世話になる”蔵”に到着です。チェックイン時間が15時以降だったので、この時すでに16時くらいでした。ホスト(民泊で場所を提供する方)があたたかく迎えていただき、蔵の中を案内してもらいました。蔵の中は暖かくて、外の音がシャットアウトされて静かな空間というのが第一印象でした。
蔵の中を調べる

さっそく、もくもくと作業に入りたいところでしたが、蔵への関心が高まったので、色々と蔵の中を歩き回って観察していました。
特に、デロンギのエスプレッソマシンがあったり、レコードプレイヤーとたくさんのレコード、パイオニアのBluetoothでスマホから音楽が流せるオーディオプレイヤー、Boseのスピーカーがあったりと、作業を楽しくしてくれる道具がたくさんあって良かったです。
夕飯

初日はジンギスカンを食べました。青森出身のメンバーの推しによりスタミナ源たれの味付けでしたが、もりもり食べれました。
もくもく開発タイム

やっと開発合宿っぽい様子です。 この日の夜はウォーミングアップという雰囲気でした。
- 詰まっていた部分をペアプロで解決
- 久しぶりに触る言語のリハビリ
- 最初からフルスロットルでバリバリ進捗を出す
など、それぞれもくもくやってました。
「なんか机ひとつでみんな向き合ってる感じ、スタートアップっぽい雰囲気ある」 「ありますねー」
とスタートアップ感を楽しんでいました。
音楽

レコードプレイヤーで、適当に選んだレコード盤を流したりしました。

いつも聞き慣れてる音楽もスマホとペアリングしたオーディオプレイヤーで流せて、便利です。
息抜き

22時ごろ。ジェンガです。
作業終了

日付がまわって、午前2時ごろの様子です。このあとは、明日に備えて就寝しました。
2日目
朝

朝といっても、11時ごろに活動開始という感じでした。
二日目は、事情がありメンバーそれぞれ行動していた気がします。
- 夜まで昨日の作業の続きをもくもくしたり
- 講義を受けに大学へ行ったり
- ここでしかできない研究作業をしたり
- 今日から参加するメンバーがいたり
Slackの様子

蔵に残る組で「今夜のご飯は何にしようか」と話していて、なんやかんやあって「シーフードカレー」になりました。カレーって合宿っぽい。蔵に残る組で買い出しに行ったりしました。
夕飯

この合宿ではじめて全員集合しました。
開発だけじゃなくて、みんなでご飯を準備したりだとかの作業も、楽しかったりします。
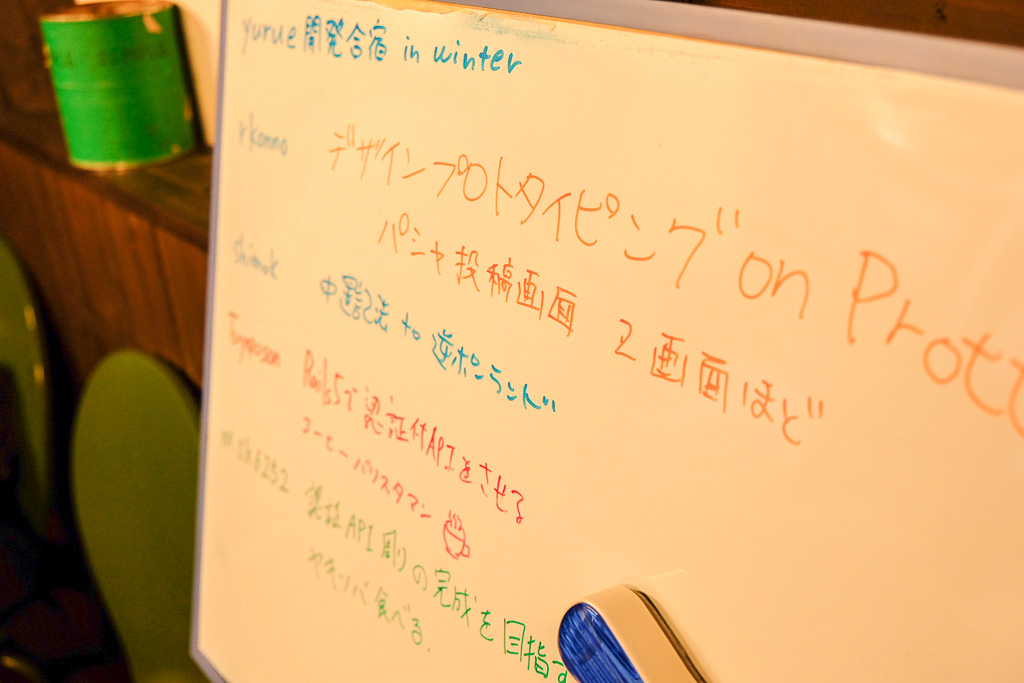
ホワイトボードで作業内容を共有

普段はGithub ProjectsやSlackでこういったタスクの共有をしていたりしますが、合宿だからこそできる、こういった取り組みが案外新鮮です。
息抜き その2

ファミコンもありました。ストリートファイターⅡらしいです。観戦していましたが、レトロ感もたまにはいいですね。
作業終了

深夜になって、「このサービスのこの機能って、結局…」みたいな議論をして、意見が発散して収束の見通しが立たなかったり、色々ありました。
もくもくと作業して気づけば、早朝の4時。
3日目
午前中

蔵の周りのりんご畑です。道路の周りにりんご並木があるのではなくて、りんご畑に道が通っている感じです。

蔵の一角にこの農場で収穫したりんごから作られたジュースやジャム、ワインなどの加工品が購入できるコーナーがありました。ジャムやジュースは実際に買ってみましたが、フレッシュ感がすごくておいしかったです。
昼飯

後輩メンバーがホットプレートで豪快に6人前のやきそばを調理している様子です。

先輩メンバーたちが見守る様子です。(見守るだけでなく、後片付けをするなど協力してやっています。フラットなチームです。)
その後、もくもく作業再開です。
夕食

最終日ということもあり、お疲れ様会のような雰囲気で盛岡市内へ外食へ。ステーキなどを食べました。写真は、食後のわたあめです。
合宿最後のもくもく作業

3日目の夜の作業では、この合宿前に技術的に目標としていた部分を概ねクリアできた状態まで進捗を出すことが出来たように思います。
4日目
チェックアウト
この4日間お世話になった蔵を片付けて、10:00にチェックアウトしました。
最後に

「開発合宿って良いな」というノリから始まったこの合宿は、終わってみて、「やってよかった」と言えるものになったように思います。今回、得られた進捗と開発の勢いを今後に活かしていければもっといいなと思います。(実際、この合宿のあとは、合宿の前よりチーム開発が活発になりました)
何より普段のSlackや定期的なミーティングでのコミュニケーション以上に、充実したチームでの時間を過ごすことが出来て、本当によかったと思います。
また、今回の宿泊したApple farmers house 農村の中の静かな蔵は、合宿場所として特別な環境で素晴らしく、「ここにしてよかった」と思える場所でした。また蔵に泊まりたい。
次のyurue アドベントカレンダーは @Tsuyoposon です。 よろしくお願いします!
最近のこと

日記的な記事
かなり久しぶりに日記らしい日記。12月を前にして、アドベントカレンダーがいよいよ始まる季節なので、ちょっとずつ記事を書くモチベーションを上げていこうと思います。
アドベントカレンダー
ちなみに以下の2つのアドベントカレンダーに参加しました。
一つ目のyurueのカレンダーは、yurueのメンバーが立ち上げてくれたので張り切って5,6つくらいエントリー・・・。ポエムも含まれるので、半分以上の記事はこっちのブログに書いていくつもりです。
「宣言効果」的なものを狙って、ここで宣言しておきます。
開発合宿をやった
11月の23~26日の3泊日程で、yurueのメンバーでアプリ開発合宿をしました。
詳しい内容は、yurue Advent Calendarの12月4日の枠で書きます。当記事のアイキャッチ画像は合宿で泊まった"蔵"です。今回はAirbnbを利用して、民宿で開催という形になりました。
感想を端的に言うと、とっても楽しくて、充実した時間になりました。こういう催しは、「合宿やってみる?」「やりましょ!」というノリがあるからこそ出来るものだと思うし、そういう空気感がある今のチームが好きです。
年末に向けて
個人的にやっていかねばならないことはたくさんあるけど、コツコツ進めていきます。
- 研究活動
- yurueのアプリ開発
- アルバイト
- 某ビジネスコンテストへ応募したプランをブラッシュアップ
- 内定先のイベント参加
そんな感じで、日記です。
Sketch - データ構造
これまでSketchを「雰囲気で」使ってきた部分が大きく、実際にSketchを使いこなせていない感がありました。 そこで、Sketch入門書を手に取りながら、実践し、記事にまとめていきたいと思います。 まずは、Sketchのシステムがどういったデータ構造でデータが格納されているのかを知りたいと思います。
Sketchのデータ構造
Sketchはどのようにしてデータ構造を保っているのかを、概念的に理解していきます。
最初に大きくどういった構造になっているのかを図で説明したいと思います。

- まず、Sketchにて新規ファイルを作成すると
sample.sketchというように拡張子「.sketch」でファイルが保存されます。 - その下に「Page」があります。実質的な最上位の概念です。目に見えるものではなく、次の概念である「アートボード」をまとめるためのものです。
- 次に「アートボード」があり、これが作業スペースとなり、例えば「iPhone 8 plus」のサイズであったり、「A4用紙」であったりサイズも任意のものに設定できます。
- 次にあるのが「レイヤー」です。これはテキスト、画像、シェイプ(円形や四角などの部品)などのオブジェクトの重なりを制御できたりする概念です。
- そして、UIを形作る各オブジェクトがあります。
Sketchの特徴的な部分は、アプリであれば、「ホーム画面」「マイページ画面」「設定画面」などのアートボードに相当する単位のものを、「ページ」としてまとめられるところにあります。
参考

- 作者: 吉竹遼
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2017/05/23
- メディア: 単行本
- この商品を含むブログを見る
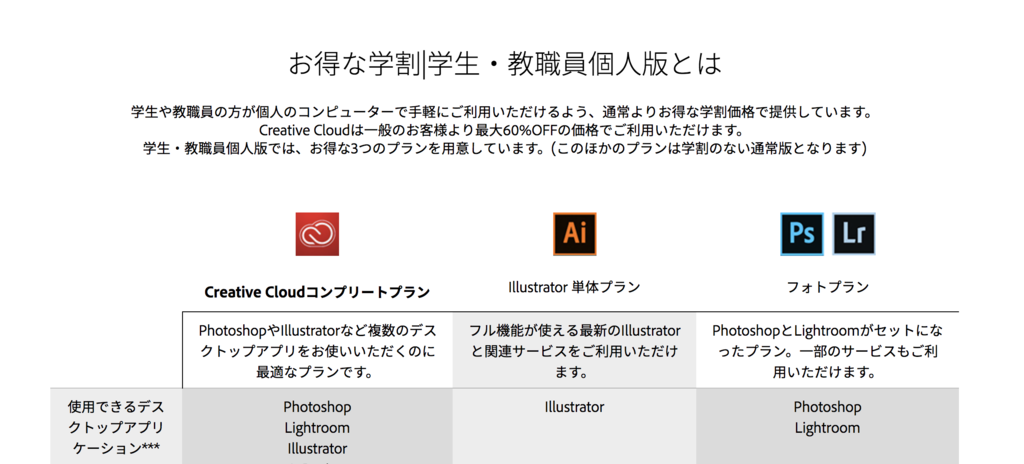
Adobe学割 - Illustrator 単体プランからフォトプランへ無料で切り替える

結論から言うと、イラレプランからフォトプランへの切り替えはWeb上のAdobeIDのメニューからはできず、アドビカスタマーサポートへ電話することで可能でした。
イラレプランを解約したかった
1年ほど前からAdobeの学割を利用してIllustratorを利用しています。 Webやアプリデザインの際に利用する等していましたが、最近はSketchなどを使うことも多く、あまり利用していなかったので「解約しようかな」と考えたりしていました。
年間プランで契約している場合、契約満了月までに解約をしようとすると、残っている期間の月額料金の半額が解約金として請求されます。自分の場合はあと半年残っていたので、それなりの金額に・・・。このこと自体は了承した上で契約しているので仕方がないのですが、イマイチ解約に踏み切れない要因になってました。(以後、ぐだぐだ半年の間、ほぼ使わないのに契約し続けることに…)
フォトプランへの切り替えはWeb上でできない
最近、ミラーレス一眼を手に入れて、よく写真を撮るようになりました。現像とか写真の整理にAdobeのLightroomを使いたいなと思っていたところ、こちらも学割があることを知りました。なお、契約料金もIllustratorのプランと同額です。
ということもあり、「イラレプランから解約金無しで、フォトプランへ切り替えられないの?」と疑問に思い、ネットで色々調べましたが同様のケースで切り替えられたという記事などがなく、「そんな都合の良いことできないか」と自分で納得してました。
一応、AdobeIDのページで「プランの切り替え」も試みました。が、「コンプリートプラン」への切り替えは可能な一方で、「フォトプランへの切り替え」の選択肢がそもそもないという状態でした。(2017年9月現在)
アドビカスタマーサポートへ電話する
上記リンクのフォームにて「アカウントに関する問題」→「プランの変更・アップグレード」→「電話サポート」の手順で、サポートへ繋がりました。
問い合わせた内容としては、「現在、学割でイラレプランを契約しているが、使っていないのでフォトプランへ切り替えたいが、これを無料でできるか」という感じです。
意外とあっさり「切り替えなら解約金なしで来月から切り替えられますよ」とのことでした。
その後、その場でイラレの年間プラン解約の手続きをしていただき、フォトプランの新たな契約は別途契約窓口のサポートへ引き継がれ、無事、スムーズにフォトプランへ乗り換えることができました。

さっそく、Lightroomいじりまくろうかなと! 以上です。
MacbookPro - 勝手にクリック(連打)される現象の対処
勝手にクリックされる現象に対処する

一応、再現するスペックのMacbookProは以下です。 通常、トラックパッドを使ってカーソル移動やクリックを行っています。
- MacBookPro(13-inch, 2016)
- macOS Sierra 10.12.6
結論から言いますと、「トラックパッドの付着した皮脂が原因による動作不良」でした。すみません。少し汚い話ですが、毎日触っているとどうしても防げないところではあります。
対処法としては、除菌ウェットティッシュなどで軽く拭くことで解決します。
当初のこの現象を調べてみたところ、「アプリケーションの再起動」「macOS自体の再起動」「Preferencesフォルダ内のマウス関連ファイルの削除(初期化)」などが対処法として挙げられている中で、あまり「掃除すると良い」という声がなかったので、記事にしてみました。
週一くらいでクリーニングクロスで拭いてはいたのですが、それでは少し不十分ということで、これからはたまにウェットティッシュでさっと拭くのも習慣にしていこうと思います。

- 出版社/メーカー: 大王製紙
- 発売日: 2010/01/22
- メディア: ヘルスケア&ケア用品
- 購入: 5人 クリック: 12回
- この商品を含むブログを見る

エレコム クリーニングクロス 大判サイズ AVD-TVCCMN
- 出版社/メーカー: エレコム
- 発売日: 2010/06/17
- メディア: エレクトロニクス
- クリック: 3回
- この商品を含むブログを見る
Rails5 - 404/500ページをカスタマイズする
デフォルトの404/500ページをカスタマイズしたい
何かのWebサービスを利用していて、404や500を返された時、「このサービス、Railsで作られているんだ」と思わぬ発見があったりします。
エラーステータス: 404
エラーステータス: 500
このままでも特段問題はないのですが、少し素っ気ないのと英語なのでユーザーを戸惑わせてしまう原因にもなるため、カスタマイズしたいと思います。
カスタマイズ手順
/public/ディレクトリに以下の静的htmlファイルがあるためこれらをすきなデザインに変更するだけです。
404.html500.html- (
422.htmlもあります)
html形式の静的ページなので、画像パスなどは適切に対応する必要があります。 文言だけ、かんたんな日本語に変更したものが以下になります。
これだけでも、日本人ユーザー向けのサービスであれば親切になりました。
いろんなWebサービスの404ページデザインを調べてみる
cookpad
サービスの色いっぱいで、安心感があります。
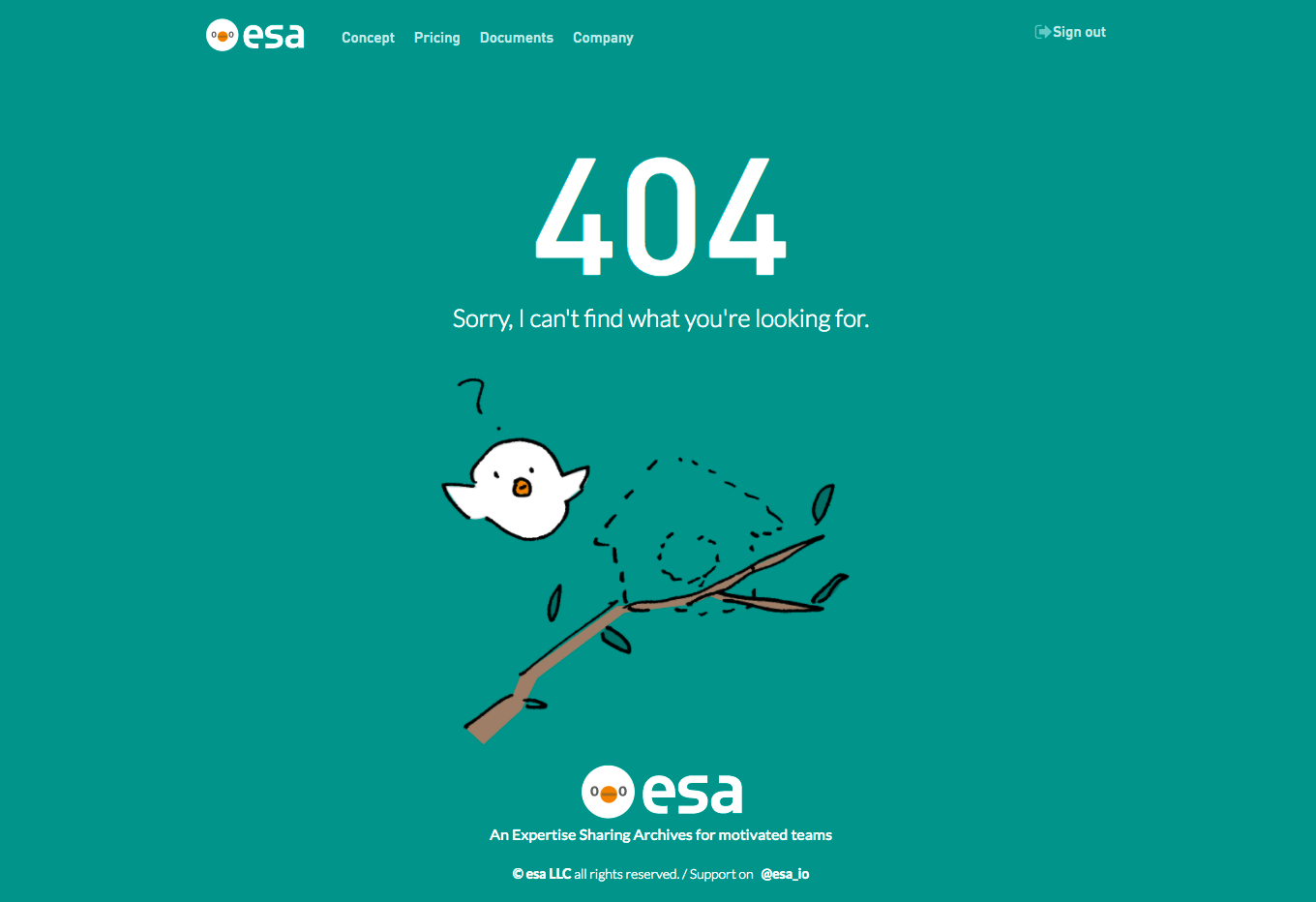
esa.io
マネーフォワード
シンプルです!白紙(404)って感じがします。
Airbnb
システムも予期せぬリクエストに「びっくりした」という感じが表現されているんでしょうか。イラストがかわいいです。
参考
Sketch - テキストをSVGでExportする
なぜSVGなのか
最近、Webページを作成するときのロゴはなるべくSVGを使用するようにしています。 たとえば、自分が所属しているチームのWebサイトを新しくする際にロゴも一緒に新調したのですが、SVGで出力したロゴを表示しています。
拡大してもきれい

SVGは、Scalable Vector Graphicsの略称であり、XML形式の2次元ベクターイメージ用の画像フォーマット記述言語です。 また、ファイルサイズが小さいのも特徴であり、画像のクオリティを維持したまま拡大や縮小に対応できます。
上記の例のように、拡大してもビットマップ形式の画像に見られるジャギー(階段状のギザギザ)が発生しません。 様々なデバイスの表示に柔軟に対応できるので、レスポンシブデザインがトレンドになり始めたころからよく使われるようになったようです。
SketchでデザインしたテキストロゴをSVGで出力する
今回は、Takizawa Hackathon - Facebookページのシンプルなテキストロゴを出力してみます。後ほど、Webサイトを作成した際にヘッダーロゴとして使用します。

「Convert to Outlines」する
このまま、テキストをSVGで出力する前に、テキストレイヤーをベクターシェイプに変換しましょう。この作業をすることで、テキストを編集することができなくなりますが、あらゆるブラウザーで同一の表示とするために変換する方が良いと思います。
方法は簡単で、上部の [Layout] メニューから [Convert to Outlines] を選択するだけです。

変換が完了すると、各文字がベクターシェイプに変換されたことが分かります。

青くなっているのがアウトラインです。
SVGで出力する

あとは、右のサイドバーの一番下のExportメニューからFormat形式をSVGに選択して、出力すれば完了です。