Wercker - 「Choose a repository」で目的のリポジトリが見つからない

Werckerで「Choose a repository」フォームで所属しているOrganizationのPrivate Repositoryが見つからない
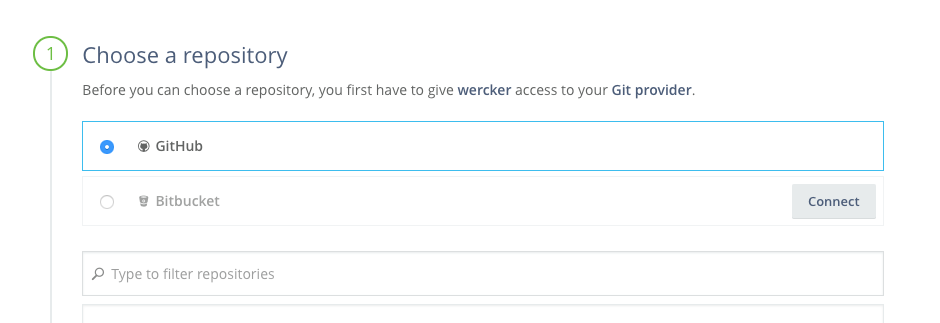
WerckerでCI環境を構築しようと試みたところ、Create Applicationフォームでつまづきました。 最初の画像の通り、はじめに「Choose a repository」というフォームがあるのですが、ここで自分が所属するOrganizationのプライベートリポジトリが表示されず、選択できませんでした。
解決方法:WerckerをGitHub上でConfigureして,該当リポジトリをGrant accessする
ルー語っぽくなって非常にわかりづらいですが、順を追って説明します。
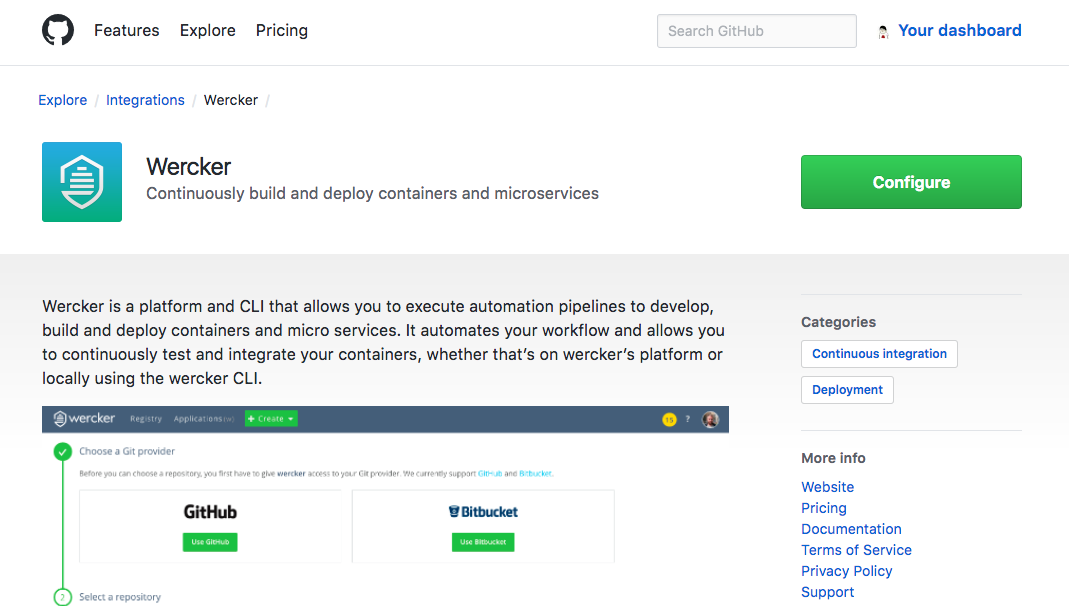
1. 以下のページにアクセスし,Configureリンクをクリック
Install Wercker · Integrations Directory · GitHub

2. Organization accessの中からWerckerからのアクセスを許可したいOrganizationをGrant accessする

上の画像のように,自分がそのOrganizationの権限を得ている場合はWerckerからのアクセス要求を「Grant access」することが可能です。 できない場合は、管理者アカウントから設定する必要があります。
3. 再度,WerckerのCreate Applicationフォームでリポジトリを検索すると,無事先ほど「Grant access」したリポジトリが選択可能になっています。

先ほど,yurueというOrganizationのWerckerへのアクセス許可を行いました。すると画像の通り、Werckerからyurueのリポジトリにアクセスが可能となり,検索に引っかかってくるようになりました。
以上です。
参考
MySQL5.5系がservice mysqld startで起動しない
症状
こちらの記事を参考に、無事MySQL5.5系をインストールすることが出来ました。
しかし、いざ起動させようとすると、FAILDとなります。
[root@localhost mysql]# service mysqld start MySQL Daemon failed to start. Starting mysqld: [FAILED]
エラーログを見てみます。
[root@localhost mysql]# cat /var/log/mysqld.log 170302 4:23:25 [Note] Plugin 'FEDERATED' is disabled. 170302 4:23:25 InnoDB: The InnoDB memory heap is disabled 170302 4:23:25 InnoDB: Mutexes and rw_locks use GCC atomic builtins 170302 4:23:25 InnoDB: Compressed tables use zlib 1.2.3 170302 4:23:25 InnoDB: Using Linux native AIO 170302 4:23:25 InnoDB: Initializing buffer pool, size = 128.0M 170302 4:23:25 InnoDB: Completed initialization of buffer pool InnoDB: Error: checksum mismatch in data file ./ibdata1 170302 4:23:25 InnoDB: Could not open or create data files. 170302 4:23:25 InnoDB: If you tried to add new data files, and it failed here, 170302 4:23:25 InnoDB: you should now edit innodb_data_file_path in my.cnf back 170302 4:23:25 InnoDB: to what it was, and remove the new ibdata files InnoDB created 170302 4:23:25 InnoDB: in this failed attempt. InnoDB only wrote those files full of 170302 4:23:25 InnoDB: zeros, but did not yet use them in any way. But be careful: do not 170302 4:23:25 InnoDB: remove old data files which contain your precious data! 170302 4:23:25 [ERROR] Plugin 'InnoDB' init function returned error. 170302 4:23:25 [ERROR] Plugin 'InnoDB' registration as a STORAGE ENGINE failed. 170302 4:23:25 [ERROR] Unknown/unsupported storage engine: InnoDB 170302 4:23:25 [ERROR] Aborting 170302 4:23:25 [Note] /usr/sbin/mysqld: Shutdown complete
解決手順
いろいろ、記事を探してみると、バージョンアップ前から作成されている元々あったMySQLデータを一度別の場所に退避して、起動してみると良いらしい。
MySQLのデータのパスは設定ファイルの/etc/my.cnfに記載されています。
[root@localhost mysql]# vi /etc/my.cnf [mysqld] datadir=/var/lib/mysql
この場合だと/var/lib/mysqlです。恐らくデフォルトで、/var/lib/mysqlだと思います。
このディレクトリに何が置いてあるか、というと。
[root@localhost /]# cd /var/lib/mysql/ [root@localhost mysql]# ls auto.cnf ibdata1 ib_logfile1_tes hoge_development test ib_buffer_pool ib_logfile0_tes mysql hoge_test
なんか色々入ってます。このMySQLはRailsで使用しているので、hoge_development、hoge_testなどの既存DBが置いてあるがわかります。
このすべてをどこかにバックアップ(退避)しつつ、
[root@localhost mysql]# ls
空の状態を確認して、再度MySQLを起動してみましょう。
[root@localhost mysql]# service mysqld start
Initializing MySQL database: 170302 4:25:09 [Note] Ignoring --secure-file-priv value as server is running with --bootstrap.
170302 4:25:09 [Note] /usr/sbin/mysqld (mysqld 5.5.54) starting as process 15584 ...
170302 4:25:09 [Note] Ignoring --secure-file-priv value as server is running with --bootstrap.
170302 4:25:09 [Note] /usr/sbin/mysqld (mysqld 5.5.54) starting as process 15591 ...
PLEASE REMEMBER TO SET A PASSWORD FOR THE MySQL root USER !
To do so, start the server, then issue the following commands:
/usr/bin/mysqladmin -u root password 'new-password'
/usr/bin/mysqladmin -u root -h localhost.localdomain password 'new-password'
Alternatively you can run:
/usr/bin/mysql_secure_installation
which will also give you the option of removing the test
databases and anonymous user created by default. This is
strongly recommended for production servers.
See the manual for more instructions.
Please report any problems at http://bugs.mysql.com/
[ OK ]
Starting mysqld: [ OK ]
起動できたっぽいです。 入れるかな。。。
[root@localhost mysql]# mysql -u root Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 2 Server version: 5.5.54 MySQL Community Server (GPL) Copyright (c) 2000, 2016, Oracle and/or its affiliates. All rights reserved. Oracle is a registered trademark of Oracle Corporation and/or its affiliates. Other names may be trademarks of their respective owners. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. mysql>
入れました! あとはdumpしたデータベースを復元して、完了です。
参考
React - カスタムコンポーネントの基本
カスタムコンポーネントを作ってレンダーする
前回、HTML要素からコンポーネントを作成し、レンダーする方法を学んだ。
一方でReactではHTML要素をコンポーネントにするよりも、カスタムコンポーネントを作る場合のほうが多い。 カスタムとは具体的に、「独自のスタイル要素を指定してH1要素にデザインをあてる」といった意味ではなく、 部品となるカスタムコンポーネントをクラスとして定義して、HTMLドキュメントに要素を差し込む、という意味です。
手順
といった手順を踏んで、カスタムコンポーネントを定義し、レンダーします。
書いてみる
ディレクトリ構造はこのようになっています。
.
└── hello_react
├── sample.html
└── src
└── react_script.js
sample.html
HTMLはいつもどおりです。bodyにid=contentのdiv要素を置いておきます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Hello React</title> <script src="https://unpkg.com/react@15/dist/react.js"></script> <script src="https://unpkg.com/react-dom@15/dist/react-dom.js"></script> <script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script> <script type="text/babel" src="src/react_script.js"></script> </head> <body> <div id="content"> </div> </body> </html>
このid=contentのdiv要素の中身にカスタムコンポーネントとして、以下のコンポーネントを差し込みます。
<div class="hello-world-box"> <h1>Hello World!!</h1> </div>
src/script.js
var HelloWorldBox = React.createClass({ render: function () { return ( <div className="helloWorldBox"> <h1>Hello World!!</h1> </div> ); } });
順を追って、読んでみます。
はじめに、1行目でReact.createClassメソッドで定義するカスタムコンポーネントをHelloWorldBox変数に代入します。
カスタムコンポーネントの命名規則として、代入する変数名はキャメルケースとなっています。
そして、クラスの中身としてrenderメソッドを定義しています。 ここでは、レンダーしたいHTML要素を返すようにしています。
ここで注意ですが、クラス名についてHTML的な表記ではなくてclassName="helloWorldBox"というような表記へと変える必要があります。
ReactDOM.render(
<HelloWorldBox />,
document.getElementById('content')
);
次に、このカスタムコンポーネントを基にして要素を作成し、HTMLドキュメントに差し込む位置を指定して、レンダーする部分を書いています。 こちらは、通常のコンポーネントと同じです。
全体としてはこのようなかたちになります。
var HelloWorldBox = React.createClass({ render: function () { return ( <div class="helloWorldBox"> <h1>Hello World!!</h1> </div> ); } }); ReactDOM.render( <HelloWorldBox />, document.getElementById('content') );
ちなみにですが、<HelloWorldBox />の部分は
React.createElement(HelloWorldBox)
という風にも書けます。
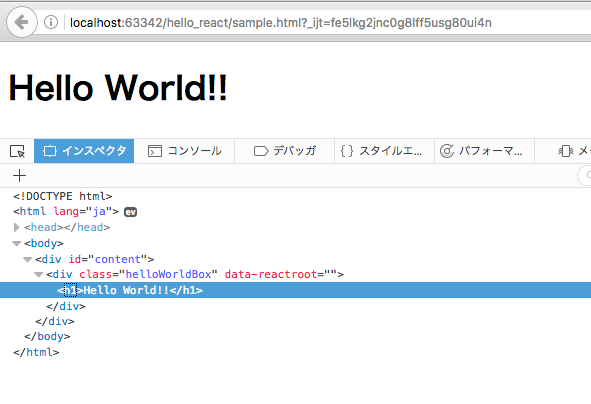
動作を確認してみます。
うまく、差し込まれていることがわかります。
以上です。
参考

WebデベロッパーのためのReact開発入門 JavaScript UIライブラリの基本と活用
- 作者: 柴田文彦
- 出版社/メーカー: インプレス
- 発売日: 2016/11/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

入門 React ―コンポーネントベースのWebフロントエンド開発
- 作者: Frankie Bagnardi,Jonathan Beebe,Richard Feldman,Tom Hallett,Simon HØjberg,Karl Mikkelsen,宮崎空
- 出版社/メーカー: オライリージャパン
- 発売日: 2015/04/03
- メディア: 大型本
- この商品を含むブログ (2件) を見る
React - コンポーネントの基本
コンポーネントを作ってHTMLにレンダリングする
今回はReactで作成するアプリケーションとして最も基礎的な構成要素となるコンポーネント定義の方法ついて。
ディレクトリ構造
前回、HTMLファイルの中にJSコードを混在させて書いていましたが、今回はHTMLファイルとJSファイルを切り分けて、見通しを良くしていきます。
最終的に今回は以下のような構造にしました。
.
├── sample.html
└── src
└── react_script.js
srcディレクトリを作成し、その中にreact_script.jsを作成し、HTMLファイルはは以下のように記述しました。
1点注意しなければならないのは、今回のようにローカルで実行したい場合、Chromeだとセキュリティの関連でローカルは外部のJSファイルを読み込むことは禁止されているのでエラーとなってしまいます。 そのため今回の場合はFireFoxを用いて、動作を確認していきます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Hello React</title> <script src="https://unpkg.com/react@15/dist/react.js"></script> <script src="https://unpkg.com/react-dom@15/dist/react-dom.js"></script> <script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script> <script type="text/babel" src="src/react_script.js"></script> </head> <body> <div id="content"> </div> </body> </html>
head要素では、ReactとBabelを読み込んだ後に、今回作成したreact_script.jsを読み込ませています。
また、body要素ではid=contentのdiv要素を用意しています。
そして、今回やりたいことは、id=contentのdiv要素内にReactから任意の文字列のh1タグをレンダリングすることです。
Reactのコードを書いていく
先ほど作成したsrc/react_script.jsに書いていきます。
シンプルにH1タグを指定する場合
ReactDOM.render(
React.DOM.h1(null, 'Hello, world!'),
document.getElementById('content')
);
何をやっているのか、コードを読むと分かる感じがしていいですね。
まず1行目のReactDOMパッケージのrenderメソッドによって、「HTMLを生成して所定の位置へと出力する」処理を行います。
renderメソッドは引数は2つ取っています。
- 第1引数:Reactのコンポーネントから生成するHTML要素
- 第2引数:生成したHTML要素をどこに埋め込むのか
第1引数では今回、React.DOMのh1メソッドを利用し、<h1>Hello, world!</h1>という要素を作ることを指定しています。
このh1メソッドでは第1引数にnullを渡していますが、ここにはstyleといった要素の属性を指定することができます。
H1タグに属性を指定する場合
今回はstyle属性でh1要素にスタイルをあてたいと思います。
ReactDOM.render(
React.DOM.h1({
style: {
fontSize: '1.2em',
color: '#242424',
backgroundColor: '#FFF200'
}
},
'Hello, world!'
),
document.getElementById('content')
);
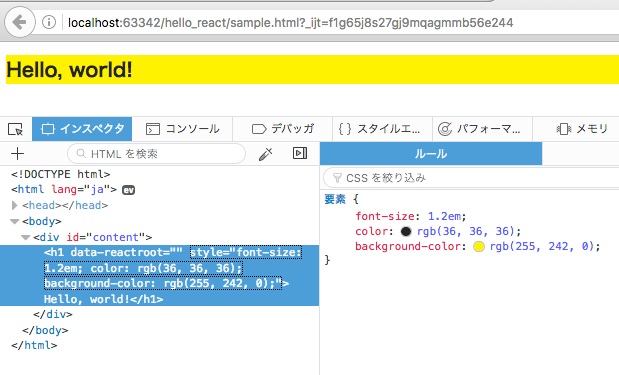
では動作を確認してみます。
このように、要素の属性指定が反映されていることが確認できます。
なお、属性を指定するときに注意すべき点としては、CSSの属性background-colorなどの属性名はbackgroundColorというように、キャメルケース(CamelCase)で表記する必要がある点です。
Reactは他の単語や変数名などもJavaScriptのオブジェクトのようにキャメルケースで表現する場合が多いようです。
今回は基本のコンポーネントの作成とレンダーについて学びました。
以上です。
参考

WebデベロッパーのためのReact開発入門 JavaScript UIライブラリの基本と活用
- 作者: 柴田文彦
- 出版社/メーカー: インプレス
- 発売日: 2016/11/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

入門 React ―コンポーネントベースのWebフロントエンド開発
- 作者: Frankie Bagnardi,Jonathan Beebe,Richard Feldman,Tom Hallett,Simon HØjberg,Karl Mikkelsen,宮崎空
- 出版社/メーカー: オライリージャパン
- 発売日: 2015/04/03
- メディア: 大型本
- この商品を含むブログ (2件) を見る
React - babel-browserとJSXとは何か
何気なく書いた babel-browserとは何か
前の記事でHello Worldした際に、HEAD要素の一つに
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script> </head>
というものがありました。
ここで読み込んでいるbabel-browserは一体何なのでしょうか。
JSX
babel-browserを知るためにはまず、JSXという拡張を知る必要があります。
JSXは、XMLに似たJavaScriptのシンタックスの拡張です。Reactでは、単純なJSXのシンタックスの変換を使うことができます。 ReactでJSXの使用は強制されているわけではないですが、木構造とReactの特性を定義しやすいシンタックスであるため、JSXを使用することをおすすめしています。 デザイナーのようなカジュアルな開発者にとっても馴染みやすいものとなっています。
つまり、JSXを用いることでJSの中でXMLタグ、またHTMLタグをを使用することができるようになります。 一般的に現在普及しているブラウザには、JSコードのなかにタグを書いてしまうとブラウザはコードを解釈できず実行できない場合があります。
そこで、そういったXMLを含んだ次世代JSコードを動的に変換し、すべてのブラウザでも解釈できるように頑張ってくれるライブラリがBabel、つまりCDNで読み込んだbrowser.min.jsスクリプトです。
もっと詳しく次世代JSコードとは何なのか
JSにはECMAScriptという言語仕様が定義されています。
これにはバージョンがいくつかあり、次世代JSとして2015年に採択されたECMAScript2015というものがあります。
ちなみにですが、ECMAScript2015(以降、ES2015)という名称ですが、策定された2015年の当初はES6と呼ばれていました。そのため、記事によってはES6と表記されて紹介されていることもあります。
現在このES2015に対応できていないブラウザがまだ存在しているため、ES2015で書かれたコードはES6に変換する必要があり、 その時に変換してくれるライブラリの一つとしてBabelがあります。
ES5とES2015のコードの違い
以前のHello WorldしたHTMLファイルの中身から任意に書いたスクリプト部分を取り出して比較してみます。
ES2015で書いた場合
<script type="text/babel"> ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById('root') ); </script>
ES5では、解釈できない<h1>Hello, world!</h1>というXMLが含まれています。
ES5で書いた場合
<script> ReactDOM.render( React.createElement( 'h1', null, 'Hello, World' ), document.getElementById('root') ); </script>
なんとなく馴染みのある、書き方です。
アプリを公開するとき
今回は、ユーザのブラウザ上でBabelを読み込み、各々で変換するようになっていますが、 これは変換する手間がかかり、効率がよくないため、通常は公開段階であれば 既にBabelを用いて変換されたコードが配信されることになるのが普通のようです。
今回は、何気なくスクリプトとして読み込んでいたBabelライブラリについて、また、なぜ変換する必要があるのかについてECMAScriptに触れてかんたんにまとめました。
以上です。
参考

WebデベロッパーのためのReact開発入門 JavaScript UIライブラリの基本と活用
- 作者: 柴田文彦
- 出版社/メーカー: インプレス
- 発売日: 2016/11/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

入門 React ―コンポーネントベースのWebフロントエンド開発
- 作者: Frankie Bagnardi,Jonathan Beebe,Richard Feldman,Tom Hallett,Simon HØjberg,Karl Mikkelsen,宮崎空
- 出版社/メーカー: オライリージャパン
- 発売日: 2015/04/03
- メディア: 大型本
- この商品を含むブログ (2件) を見る
React - ReactでHello Worldする
Reactに入門する
今年の夏以降、Web系のインターンシップに行ったり、いろいろな企業のフロントエンド事情を聞くことが多く、 AngularやReact、Vue.jsなど、ウェブフロントエンド界隈の技術はさまざまなライブラリやフレームワークを採用しているところが多いイメージがあります。 しかし、正直なところ、それぞれ一体どう違うのかをはっきりと認識できていません。
そのため、それぞれ何を解決するものなのか、入門としてどの技術を選択するのがよいか迷いがちです。 そんな中読んでいた記事だと、以下のQiitaの記事はとても分かりやすかったです。
中でも Learn Once, Write Anywhere という「Reactを覚えればほかのアプリケーションも作れるようになるぜ」という思想は
良さそうだなあと思うし、AngularにもReactの多くの設計や思想を受け継いでいるようです。
以下の「React + Railsで個人サービスを開発してみた」という記事ではReactの設計について
僕がReactを使って個人サービス開発を行ったことの副次的な産物として、「良い設計とはこういうものだ」というのを実際に作りながら覚えられたということが言えます。
React + Railsで個人サービスを開発してみた話 - hi, my name is gonshi.
なんだか、ますます気になってきました。
というわけで、最近のフロントエンド技術界隈へのはじめの一歩として、Reactに入門してみたいと思います。
Hello, Worldする
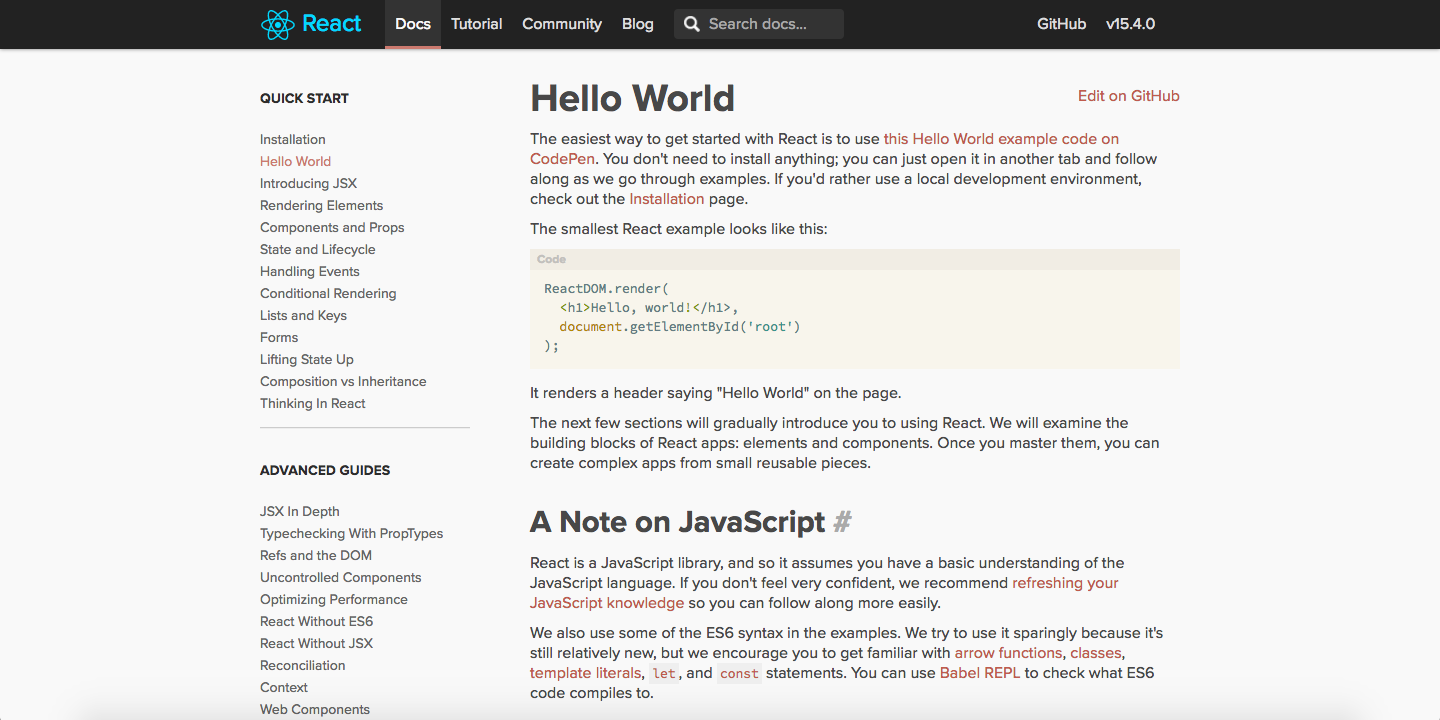
まず、公式のGetStartedをのぞいてみます。
Hello worldはこうやるんだぜ、と書いてあるので、その通り進めます。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello React</title> <script src="https://unpkg.com/react@15/dist/react.js"></script> <script src="https://unpkg.com/react-dom@15/dist/react-dom.js"></script> <script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script> </head> <body> <div id="root"> </div> <script type="text/babel"> ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById('root') ); </script> </body> </html>
基本的には、Reactのスクリプトを2つ、babel-browserのスクリプトを1つ読み込んでいます。
なぜreact.jsとreact-dom.jsの2つも読み込む必要があるのか、については歴史に沿って説明する必要があります。
なぜreact.jsとreact-dom.jsの2つも読み込む必要があるのか
当初、react.jsのみでHTMLへのレンダリングのため機能も含まれていました。しかし、その後、Reactの機能が拡張されていくと、ReactNavtiveと呼ばれるiOSやAndroid開発を可能とする機能が開発されました。iOSやAndroidではDOMの操作を可能とする機能は必要としないので、以下のように二つのスクリプトに分けられました。
そのため、ブラウザ上でのDOM操作を可能とするためreact-dom.jsを読み込む必要があります。
React関連のスクリプトを読み込んでいるCDNはInstallation - Reactにあります。開発段階なので、minifyされていない状態のものを選びます。
babel-coreとは?
また、その後読み込んでいるbabel-core@5.8.38/browser.min.jsについてはこちらの記事をごらんください。
動作確認をしてみよう
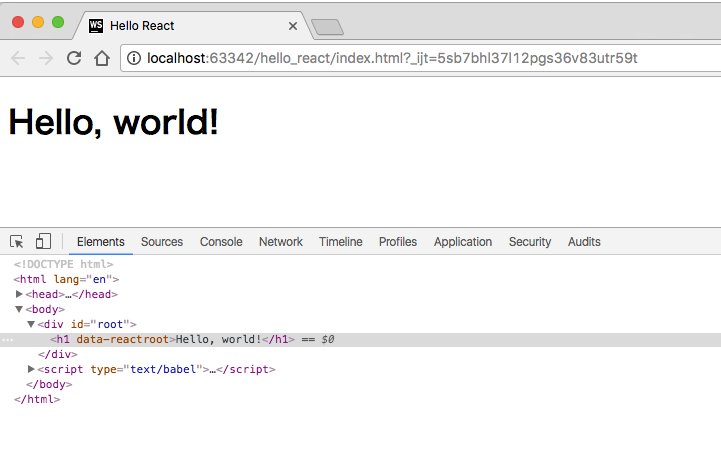
Reactのコードでは「bodyにある、id=rootのdivタグの中に<h1>Hello, world!</h1>を埋め込む」操作をしています。
これを保存し、ブラウザで確認すると・・・
うまくレンダーされているのが確認できます。簡単ですが、Reactのコードがうまく動き、Hello Worldできました。
以上です。
参考
Android - StatusBarにコンテンツが食い込む
StatusBarの下にコンテンツが潜り込む現象

values/styles.xmlで<item name="android:windowTranslucentStatus">true</item>という属性を指定した後になって、ステータスバーにコンテンツが潜り込んでしまうことがある。
ステータスバーに対して透過するような属性を加えた時、この透過した部分に対しても描画領域として確保されている。しかしながら、この領域にボタンなどが被ってしまうなどしても、このボタンはユーザが押すことが出来ないので通常はレイアウトにpaddingを使用して調整するといった指定を追加する必要がある。
解決方法

解決方法は簡単で、潜り込んでしまっているレイアウトのLayoutResourceFile(ここではactivity_search.xml)に対してandroid:fitsSystemWindows="true"という属性を付加してあげるだけで、自動的にステータスバー分のpaddingを入れてくれる。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> .... </RelativeLayout>