RxJava - Reactive Streams のルール
Reactive Streamsの仕組みを理解する上で重要なルールを簡単に説明します。
詳しくは、以下の公式リポジトリの README.md を参照してください。
重要なルールは主に4つです。
- 購読を開始する通知である onSubscribe は購読につき一度だけ通知する
- 通知は順を追ってつぎつぎに行われる
- null は通知しない
- Publisherの処理の終了は、 onComplete(処理の完了)または onError (処理の異常終了)を通知することで行う
onSubscribe は購読につき一度だけ通知する
購読の開始を意味する onSubscribe は、一度だけしか行われません。
通知は順を追って次々に行われる
通知は必ず一つずつ順次(シーケンシャルに)行われます。複数の通知が一度に行われることはあり得ません。RxJava では Observable契約 というルールがあり、これがデータが複数同時に通知されることによる不整合を防いでくれています。
null は通知しない
null は通知できません。Reactive Streams で 仮に null が通知されようとしたときは NullPointerException が起こるようになっています。通常のデータの通知である onNext だけでなく、 エラー時の通知 onError においても null は許容されません。
完了またはエラーによって Publisher は処理を終了する
Publisher が処理を終了する契機は2つしかありません。onComplete で完了させるか、 onError によってエラーで終了するか、です。これら2つのいずれかが通知された購読は、それ以降データを通知することはありません。つまり、 onComplete や onError の後に何らかの処理を続行することはできません。
次の記事
参考

RxJavaリアクティブプログラミング (CodeZine BOOKS)
- 作者: 須田智之
- 出版社/メーカー: 翔泳社
- 発売日: 2017/02/17
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
RxJava - Reactive Streams とは
今回は、Reactive Streams について見ていきます。
Reactive Streams は、ライブラリやフレームワークに依存せず、データストリームを非同期的に扱うことができる仕組み・インタフェースを提供しています。
The purpose of Reactive Streams is to provide a standard for asynchronous stream processing with non-blocking backpressure.
reactive-streams/reactive-streams-jvm: Reactive Streams Specification for the JVM
- non-blocking で backpressure
- そういう非同期処理の枠組みを作るのが Reactive Streams
同期・非同期に関わらず、I/O処理などの外部のリソースを呼び出した場合、レスポンスが返ってくるまでの間は呼び出し元のメインスレッドは blocking されます。その反対が non-blocking な状態です。
また、データを通知する側(Publisher)に対して、受け取り手(Subscriber)が自分が処理できる能力の分だけ「これくらいに加減してください」とお願いすることで、データストリームが速すぎて処理能力が追いつかない・・・といった事態を防げる仕組みを backpressure と呼びます。
Reactive Streams では以上の2点を実現できるインタフェースを提供します。
Publisher と Subscriber
基本的な構成を説明します。Reactive Streams では、データを生産し通知する側を Publisher と呼び、通知されたデータを受け取り処理する側のことを Subscriber と呼びます。
- Publisher: データの生産者,データを通知する
- Subscriber: データの購読者,通知を受けてデータを受け取り処理する
主な流れを見ていきます。
- Publisher が通知する準備が整ったことを Subscriber へ通知する(onSubscribe)
- Subscriber は受け取るデータ数を併せてリクエストを送る(Subscription#request)
- Publisher はデータ数分データを生成し、データを通知する(onNext)
- Subscriber は通知されたデータをもとに処理を行い、再び Publisher へリクエストを送る(Subscription#request)
- Publisher はデータを通知する(onNext)
- これを完了(onComplete)もしくはエラーが起きる(onError)まで続ける
Publisher の処理と Subscriber の処理が別のスレッド上で行われていて、Publisher の処理のほうが速い場合、 Subscriber は処理が追いつかない状況になりかねません。Subscriber がリクエストの際にデータ数を渡している部分は、 Publisher へ自らの処理できる分だけデータを要求できます。これが backpressure にあたります。
上記の流れをまとめると、 Publisher と Subscriber は4つのプロトコルを用いてデータをやり取りしています。
| プロトコル | 概要 |
|---|---|
| onSubscribe | データの通知の準備が整ったことを通知する |
| onNext | データを通知する |
| onError | エラーの通知 |
| onComplete | 完了の通知 |
また、インタフェースは以下の4つに絞られます。
| インタフェース | 概要 |
|---|---|
| Publisher | データを生産し,通知する役割を担う |
| Subscriber | データの通知を受け取り,処理行う |
| Subscription | データ数のリクエスト,購読の解除を行う |
| Processor | Publisher および Subscriber の両方の性質を併せ持つ |
Reactive Streams の概要と、流れについて説明しました。
次の記事
参考

RxJavaリアクティブプログラミング (CodeZine BOOKS)
- 作者: 須田智之
- 出版社/メーカー: 翔泳社
- 発売日: 2017/02/17
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
RxJava - リアクティブプログラミングとは
最近、学び始めたリアクティブプログラミングについて備忘録としてまとめていきます。今回は、概要について触れます。
リアクティブプログラミングとは
リアクティブプログラミング(Reactive Programming)は、最近注目されているプログラミングパラダイムの一つで、特定の言語やフレームワークにかかわらず適用できるスタイルのようなものです。
- データフローの定義
- 変更の伝搬
以上の2つの段階を記述することで、あとは変更があるたびに伝搬させることができ、何らかのイベントに反応するプログラムを比較的容易に実現することが可能になります。
例えば、GPSの位置情報を取得するときに適用できます。移動し座標(緯度・軽度)が変化するたびに位置情報データが送信され、移動をやめるとデータの送信も止まるように、一定期間の位置情報データを一片に送信するのではなく、変化が起きる度にデータを送信していくのが特徴です。
リアクティブプログラミングでは、このような流れのことをデータストリームと呼びます。ListやCollectionといった一塊のデータの集合だけではなく、将来的に発生するであろうデータも含めてデータの集合体として扱います。
データを受け取ることに徹する
キーボード上で「hello」と打ち込む操作はどうでしょうか。
hkeyを打ち込むekeyを打ち込むlkey を打ち込むlkey を打ち込むokey を打ち込む
上記のように 1. の段階で、それ以降なにが打ち込まれるかに関わらず「何らかの key を押した」というイベントのデータが生成されたとみなすことができます。 key を複数回押した場合、その押した回数だけ「key を押した」というデータが生成されているということです。つまり、キーボード入力の一つ一つのキータッチにおいても、データストリームとして扱うことが可能です。
ここで重要なのは、リアクティブプログラミングはこのようなデータストリームから流れてくるデータに対して、受け取り手のロジックは受け取る度にデータを順次処理していく仕組みになっていることです。ロジック側が何らかの契機に自分からどんなイベントが発生したのかを能動的に取得していくのではなく、送らてきた(通知された)データを受け取る度に処理をするリアクティブなロジックになっています。
インクリメンタルサーチ
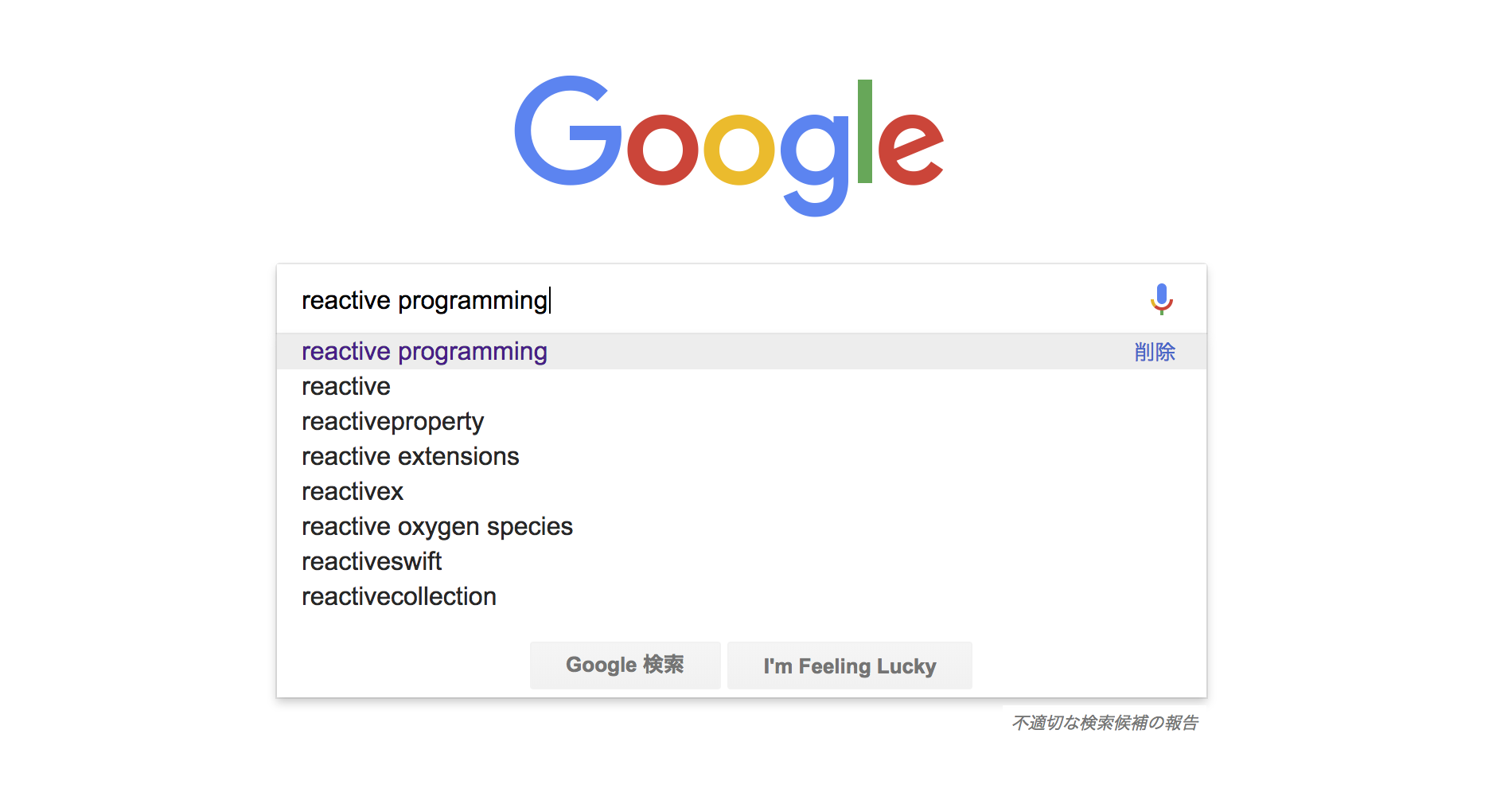
Googleなどの検索窓に何らかのキーワードを打ち込むと、打ち込んでから何ミリ秒か後に「もしかして、これをお探しですか?」といくつかの候補を提案してくれる機能があります。これはインクリメンタルサーチと呼ばれ、あらゆる場面で目にする一般的なものです。
このインクリメンタルサーチに、リアクティブプログラミングを活用できます。先ほどの例のように、キーボードで何らかのキーワードを入力されたのと同時に検索窓のロジックへデータが送信(通知)されます。通知されたあと次の通知を待ちつつ、候補のキーワードを探しリストの形でUIに出力する処理が走ります。これがリアクティブプログラミングではない場合、「検索する」ボタンであったりキーボードで Enter キーを叩くなどしないとユーザーは検索結果を受け取ることができません。
検索窓にイベントリスナーを用意する実装との違い
今の説明だけでは、検索窓に「キーが入力されたこと」を監視するイベントリスナーをつくり、同様の処理をさせるロジックを書くことと何ら変わらないように思えます。しかし、「何が」データが発生した後の具体的な処理を担うのかが違ってきます。
イベントリスナーで監視する場合、検索窓(フォーム)がキーが入力されたことを検知し、フォーム自体が「フォームの下に検索候補のリストを表示させる」ことまでを担当します。
リアクティブプログラミングでは、検索窓が「フォームの下に検索候補のリストを表示させる」ことまで担当しません。あくまでも、検索窓は通知を送るだけに徹しており、その通知を受け取り検索候補を表示するのは「検索候補を表示するリスト」自身です。
結局、どんなメリットがあるか
- どのロジックが何をするか、といった責任の影響範囲が明確になる
- データが生まれる側は「データを通知する」という部分までが自身の責任になり、そのデータの受け取り手がそのデータをどのように使用するかは気にしなくて良い
- 気にしなくてもいいので、通知を送ったあとはすぐに次のデータの監視へ徹することができる(受け取り手の処理が完了するのを待つ必要もない)
- この性質が非同期処理と相性が良く、非同期処理にまつわるプログラムを容易に実装することができる
次の記事
参考

RxJavaリアクティブプログラミング (CodeZine BOOKS)
- 作者: 須田智之
- 出版社/メーカー: 翔泳社
- 発売日: 2017/02/17
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
gemの命名規則
gemの命名規則って、アンダースコアとハイフンはどう使い分ければいいのか、などわからず調べたので備忘録として残しておきます。
推奨される規則
| Gem名 | requireの書き方 | 主要なクラス名 および モジュール名 |
|---|---|---|
| ruby_parser | require 'ruby_parsor' | RubyParser |
| rdoc-data | require 'rdoc/data' | RDoc::Data |
| net-http-persistent | require 'net/http/persistent' | Net::HTTP::Persistent |
| net-http-digest_auth | require 'net/http/digest_auth' | net/http/DigestAuth |
複数単語はアンダースコアで繋ぐ
クラス名やモジュール名に複数単語が含まれる場合はアンダースコアで繋ぐ。 requireと共通しているので、ユーザーが予想しやすくなる。
別のGemを拡張する場合はダッシュで繋ぐ
rdocというGemを拡張するrdoc-dataというGemを作る場合は、ハイフンで繋ぐ。
requireはスラッシュ区切りとなり、主要クラスやモジュールは::に対応する。
拡張もするし、複数単語の場合は上記2つをどちらも適用する
net-httpというGemを拡張し、digest_authと命名したい場合は、どちらのルールも適用する。
大文字は使わない
OSによって、小文字や大文字を区別しない場合があるので、原則小文字で統一する。
参考
Enpass - パスワードマネージャーを乗り換えた

新社会人になり、情報セキュリティ対策の重要性を感じることが増えました。1年前からLastPassを無料プランで利用してパスワード管理をやんわり意識してはいたものの、しっかりと管理する意識に欠けていたなと思います。
そこで、今回はこれから継続的にパスワード管理するために選んだ「Enpass」の導入と、使い始めてよかった点などまとめます。
Enpass
Enpassは強固なパスワードをかんたんに生成・管理、運用できるパスワードマネージャーです。Enpassの他にもパスワードマネージャーは色々あり、比較サイトの要約やスコアだけでも目を通すと参考になると思います。
Enpassのいいところ
- コストパフォーマンスが高い
- 指紋認証をサポートしている
コストパフォーマンスが高い

特に公式で「The most cost-effective password manager」と謳っており、WindowsやMac、LinuxなどのPC版は無料で、iOSやAndroidといったモバイル環境のアプリもプラットフォームごとに1度課金すれば永年使える(Lifetime license)という特徴があります。
実際、これまで使っていたLastPassの課金体系は月2ドルなので、コストパフォーマンスは高いと感じます。
指紋認証をサポートしている

パスワードマネージャーへのアクセス自体のセキュリティを高めるために、マスターパスワードは長く記号も含まれるような複雑なもので、タイピング自体もしにくいものになりがちです。毎回入力すること自体がストレスになってしまいがち。
普段の作業環境がMacBook ProとiPhone 8 plusなのでできるだけAppleのTouch IDを使いたいという思いがあります。
Enpassでは、これらのデバイスで利用できるTouch IDによる認証をサポートしていて、初回起動時にマスターパスワードが入力すれば、それ以降はTouch IDでサクサクアクセスすることができます。
Enpass introduces Touch ID and Touch Bar support for the new MacBook Pro | Enpass
さいごに
LastPassからEnpassに移行してみて、使用感は今のところ良い感じです。サブスクリプションでないというのはコスト的にはもちろんですが、ある意味心理的な負担まで軽くなるので、できるだけ減らしたいという意味でも良かったなと思います。社内のセキュリティ専門の技術者がオススメするツールだったというのも、Enpassを選んだ大きな理由の一つでした。もしパスワードマネージャーの導入やツールを見直す際に選択肢の一つとしてEnpassをお試しで使ってみてはいかがでしょうか。
yurueで開発合宿に行ってきました

この記事は、yurue Advent Calendar 2017の4日目の記事です。
11月下旬、yurue(ユルイー) のメンバー4名、3泊4日の日程で開発合宿に行ってきました。場所は岩手県 盛岡市の黒川です。この記事では、この合宿をかんたんにレポートしたいと思います。
なぜ合宿しようと思ったのか
たまに、はてブやTwitterで流れる「どこどこの会社のエンジニア全員で開発合宿を実施しました!」「○○温泉で開発合宿したら最高だった。(とても楽しそうな模様の画像付き)」というような記事やツイートを見て、漠然と「yurueで開発合宿的なものやりたいな〜」と思っていました。
既に去年の夏あたりから「合宿したいね」「わかる」程度の話はしていて、一方で全員がまとまって休める予定を作るのはやや難しいこともあり、これまで実現できていませんでした。
ただ、自分を含めてyurueのコアメンバーの何名かは今年で卒業予定で「こうして気軽に集まれるのも最後の年なのか〜」という雰囲気の中、後輩メンバーの id:kazlv-1110 くんから「やりましょう!」という一声があり、「やろっか!」と日程調整もなくそういうノリと勢いで開催が決まった気がします。
開発合宿をやる目的
明確にこれという目的を定めていなかったかもしれませんが、yurueで現在開発を進めているアプリの開発を「一つの場所に集まって作業することで、生産性を上げたい」という思いはみんな持っていたように思います。気軽にペアプログラミングができる環境だと、エラーハンドリングも集合知で解決できたりします。
普段からチームでは、主にSlackでコミュニケーションを取りつつ、週に一度顔を合わせてミーティングをするといった感じなので、一日中同じ空間で同じアプリを開発していくという体験は新鮮でした。
どこで合宿をするか
「ゼミで行くような、いわゆる合宿所的な場所はなし」という軸で検討した結果、Airbnbで目に留まった「農村の中の静かな蔵」になりました。
車があれば盛岡の中心から15分程度で、「盛岡にこんなにのどかな場所があるんだ」という感じのとても静かな農村でした。設備も整っていて、Wi-Fi、大きなテーブル、広めのキッチンと料理道具一式、シャワー、ダメになるソファ、ハンモック、ジェンガ、お布団…と充実していて、不自由なく暮らせるレベルでした。(Wi-FiはPocket Wifiでした)
なにより”蔵に泊まる”という素敵な体験ができます。
合宿の様子
1日目
買い出し

盛岡市内のスーパーマーケットで自炊だったり晩酌のための食材、飲料を買ったりしました。 ついでに100円ショップで紙皿や割り箸などを調達して「できるだけ洗い物を減らそう」という方針を立てました。洗い物などの片付けの時短になったので、この方針は良かったです。
写真はその100円ショップに向かう道中の様子です。
現地到着

今回、4日間お世話になる”蔵”に到着です。チェックイン時間が15時以降だったので、この時すでに16時くらいでした。ホスト(民泊で場所を提供する方)があたたかく迎えていただき、蔵の中を案内してもらいました。蔵の中は暖かくて、外の音がシャットアウトされて静かな空間というのが第一印象でした。
蔵の中を調べる

さっそく、もくもくと作業に入りたいところでしたが、蔵への関心が高まったので、色々と蔵の中を歩き回って観察していました。
特に、デロンギのエスプレッソマシンがあったり、レコードプレイヤーとたくさんのレコード、パイオニアのBluetoothでスマホから音楽が流せるオーディオプレイヤー、Boseのスピーカーがあったりと、作業を楽しくしてくれる道具がたくさんあって良かったです。
夕飯

初日はジンギスカンを食べました。青森出身のメンバーの推しによりスタミナ源たれの味付けでしたが、もりもり食べれました。
もくもく開発タイム

やっと開発合宿っぽい様子です。 この日の夜はウォーミングアップという雰囲気でした。
- 詰まっていた部分をペアプロで解決
- 久しぶりに触る言語のリハビリ
- 最初からフルスロットルでバリバリ進捗を出す
など、それぞれもくもくやってました。
「なんか机ひとつでみんな向き合ってる感じ、スタートアップっぽい雰囲気ある」 「ありますねー」
とスタートアップ感を楽しんでいました。
音楽

レコードプレイヤーで、適当に選んだレコード盤を流したりしました。

いつも聞き慣れてる音楽もスマホとペアリングしたオーディオプレイヤーで流せて、便利です。
息抜き

22時ごろ。ジェンガです。
作業終了

日付がまわって、午前2時ごろの様子です。このあとは、明日に備えて就寝しました。
2日目
朝

朝といっても、11時ごろに活動開始という感じでした。
二日目は、事情がありメンバーそれぞれ行動していた気がします。
- 夜まで昨日の作業の続きをもくもくしたり
- 講義を受けに大学へ行ったり
- ここでしかできない研究作業をしたり
- 今日から参加するメンバーがいたり
Slackの様子

蔵に残る組で「今夜のご飯は何にしようか」と話していて、なんやかんやあって「シーフードカレー」になりました。カレーって合宿っぽい。蔵に残る組で買い出しに行ったりしました。
夕飯

この合宿ではじめて全員集合しました。
開発だけじゃなくて、みんなでご飯を準備したりだとかの作業も、楽しかったりします。
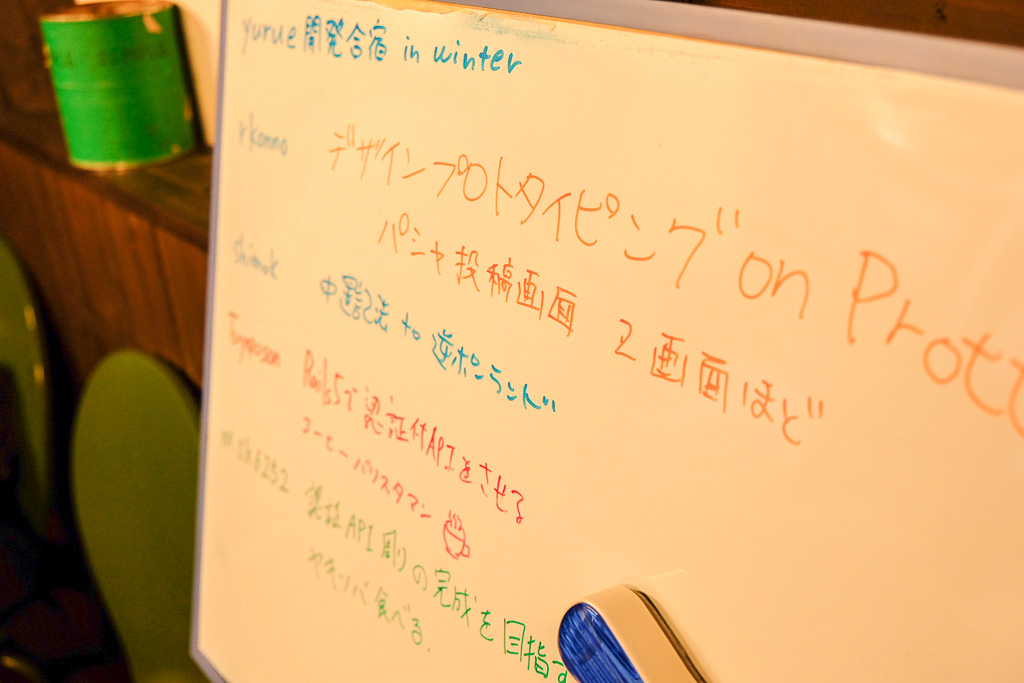
ホワイトボードで作業内容を共有

普段はGithub ProjectsやSlackでこういったタスクの共有をしていたりしますが、合宿だからこそできる、こういった取り組みが案外新鮮です。
息抜き その2

ファミコンもありました。ストリートファイターⅡらしいです。観戦していましたが、レトロ感もたまにはいいですね。
作業終了

深夜になって、「このサービスのこの機能って、結局…」みたいな議論をして、意見が発散して収束の見通しが立たなかったり、色々ありました。
もくもくと作業して気づけば、早朝の4時。
3日目
午前中

蔵の周りのりんご畑です。道路の周りにりんご並木があるのではなくて、りんご畑に道が通っている感じです。

蔵の一角にこの農場で収穫したりんごから作られたジュースやジャム、ワインなどの加工品が購入できるコーナーがありました。ジャムやジュースは実際に買ってみましたが、フレッシュ感がすごくておいしかったです。
昼飯

後輩メンバーがホットプレートで豪快に6人前のやきそばを調理している様子です。

先輩メンバーたちが見守る様子です。(見守るだけでなく、後片付けをするなど協力してやっています。フラットなチームです。)
その後、もくもく作業再開です。
夕食

最終日ということもあり、お疲れ様会のような雰囲気で盛岡市内へ外食へ。ステーキなどを食べました。写真は、食後のわたあめです。
合宿最後のもくもく作業

3日目の夜の作業では、この合宿前に技術的に目標としていた部分を概ねクリアできた状態まで進捗を出すことが出来たように思います。
4日目
チェックアウト
この4日間お世話になった蔵を片付けて、10:00にチェックアウトしました。
最後に

「開発合宿って良いな」というノリから始まったこの合宿は、終わってみて、「やってよかった」と言えるものになったように思います。今回、得られた進捗と開発の勢いを今後に活かしていければもっといいなと思います。(実際、この合宿のあとは、合宿の前よりチーム開発が活発になりました)
何より普段のSlackや定期的なミーティングでのコミュニケーション以上に、充実したチームでの時間を過ごすことが出来て、本当によかったと思います。
また、今回の宿泊したApple farmers house 農村の中の静かな蔵は、合宿場所として特別な環境で素晴らしく、「ここにしてよかった」と思える場所でした。また蔵に泊まりたい。
次のyurue アドベントカレンダーは @Tsuyoposon です。 よろしくお願いします!
最近のこと

日記的な記事
かなり久しぶりに日記らしい日記。12月を前にして、アドベントカレンダーがいよいよ始まる季節なので、ちょっとずつ記事を書くモチベーションを上げていこうと思います。
アドベントカレンダー
ちなみに以下の2つのアドベントカレンダーに参加しました。
一つ目のyurueのカレンダーは、yurueのメンバーが立ち上げてくれたので張り切って5,6つくらいエントリー・・・。ポエムも含まれるので、半分以上の記事はこっちのブログに書いていくつもりです。
「宣言効果」的なものを狙って、ここで宣言しておきます。
開発合宿をやった
11月の23~26日の3泊日程で、yurueのメンバーでアプリ開発合宿をしました。
詳しい内容は、yurue Advent Calendarの12月4日の枠で書きます。当記事のアイキャッチ画像は合宿で泊まった"蔵"です。今回はAirbnbを利用して、民宿で開催という形になりました。
感想を端的に言うと、とっても楽しくて、充実した時間になりました。こういう催しは、「合宿やってみる?」「やりましょ!」というノリがあるからこそ出来るものだと思うし、そういう空気感がある今のチームが好きです。
年末に向けて
個人的にやっていかねばならないことはたくさんあるけど、コツコツ進めていきます。
- 研究活動
- yurueのアプリ開発
- アルバイト
- 某ビジネスコンテストへ応募したプランをブラッシュアップ
- 内定先のイベント参加
そんな感じで、日記です。