React - コンポーネントの基本
コンポーネントを作ってHTMLにレンダリングする
今回はReactで作成するアプリケーションとして最も基礎的な構成要素となるコンポーネント定義の方法ついて。
ディレクトリ構造
前回、HTMLファイルの中にJSコードを混在させて書いていましたが、今回はHTMLファイルとJSファイルを切り分けて、見通しを良くしていきます。
最終的に今回は以下のような構造にしました。
.
├── sample.html
└── src
└── react_script.js
srcディレクトリを作成し、その中にreact_script.jsを作成し、HTMLファイルはは以下のように記述しました。
1点注意しなければならないのは、今回のようにローカルで実行したい場合、Chromeだとセキュリティの関連でローカルは外部のJSファイルを読み込むことは禁止されているのでエラーとなってしまいます。 そのため今回の場合はFireFoxを用いて、動作を確認していきます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Hello React</title> <script src="https://unpkg.com/react@15/dist/react.js"></script> <script src="https://unpkg.com/react-dom@15/dist/react-dom.js"></script> <script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script> <script type="text/babel" src="src/react_script.js"></script> </head> <body> <div id="content"> </div> </body> </html>
head要素では、ReactとBabelを読み込んだ後に、今回作成したreact_script.jsを読み込ませています。
また、body要素ではid=contentのdiv要素を用意しています。
そして、今回やりたいことは、id=contentのdiv要素内にReactから任意の文字列のh1タグをレンダリングすることです。
Reactのコードを書いていく
先ほど作成したsrc/react_script.jsに書いていきます。
シンプルにH1タグを指定する場合
ReactDOM.render(
React.DOM.h1(null, 'Hello, world!'),
document.getElementById('content')
);
何をやっているのか、コードを読むと分かる感じがしていいですね。
まず1行目のReactDOMパッケージのrenderメソッドによって、「HTMLを生成して所定の位置へと出力する」処理を行います。
renderメソッドは引数は2つ取っています。
- 第1引数:Reactのコンポーネントから生成するHTML要素
- 第2引数:生成したHTML要素をどこに埋め込むのか
第1引数では今回、React.DOMのh1メソッドを利用し、<h1>Hello, world!</h1>という要素を作ることを指定しています。
このh1メソッドでは第1引数にnullを渡していますが、ここにはstyleといった要素の属性を指定することができます。
H1タグに属性を指定する場合
今回はstyle属性でh1要素にスタイルをあてたいと思います。
ReactDOM.render(
React.DOM.h1({
style: {
fontSize: '1.2em',
color: '#242424',
backgroundColor: '#FFF200'
}
},
'Hello, world!'
),
document.getElementById('content')
);
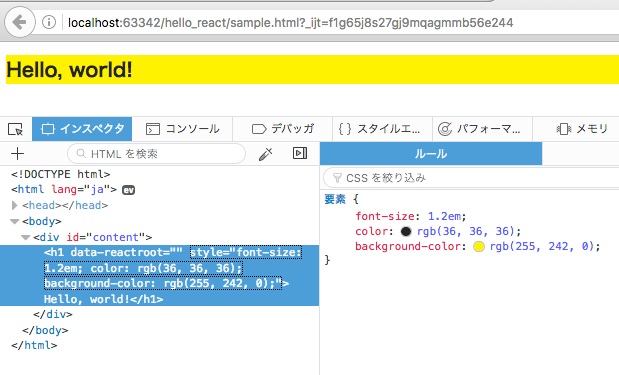
では動作を確認してみます。
このように、要素の属性指定が反映されていることが確認できます。
なお、属性を指定するときに注意すべき点としては、CSSの属性background-colorなどの属性名はbackgroundColorというように、キャメルケース(CamelCase)で表記する必要がある点です。
Reactは他の単語や変数名などもJavaScriptのオブジェクトのようにキャメルケースで表現する場合が多いようです。
今回は基本のコンポーネントの作成とレンダーについて学びました。
以上です。
参考

WebデベロッパーのためのReact開発入門 JavaScript UIライブラリの基本と活用
- 作者: 柴田文彦
- 出版社/メーカー: インプレス
- 発売日: 2016/11/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

入門 React ―コンポーネントベースのWebフロントエンド開発
- 作者: Frankie Bagnardi,Jonathan Beebe,Richard Feldman,Tom Hallett,Simon HØjberg,Karl Mikkelsen,宮崎空
- 出版社/メーカー: オライリージャパン
- 発売日: 2015/04/03
- メディア: 大型本
- この商品を含むブログ (2件) を見る
React - babel-browserとJSXとは何か
何気なく書いた babel-browserとは何か
前の記事でHello Worldした際に、HEAD要素の一つに
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script> </head>
というものがありました。
ここで読み込んでいるbabel-browserは一体何なのでしょうか。
JSX
babel-browserを知るためにはまず、JSXという拡張を知る必要があります。
JSXは、XMLに似たJavaScriptのシンタックスの拡張です。Reactでは、単純なJSXのシンタックスの変換を使うことができます。 ReactでJSXの使用は強制されているわけではないですが、木構造とReactの特性を定義しやすいシンタックスであるため、JSXを使用することをおすすめしています。 デザイナーのようなカジュアルな開発者にとっても馴染みやすいものとなっています。
つまり、JSXを用いることでJSの中でXMLタグ、またHTMLタグをを使用することができるようになります。 一般的に現在普及しているブラウザには、JSコードのなかにタグを書いてしまうとブラウザはコードを解釈できず実行できない場合があります。
そこで、そういったXMLを含んだ次世代JSコードを動的に変換し、すべてのブラウザでも解釈できるように頑張ってくれるライブラリがBabel、つまりCDNで読み込んだbrowser.min.jsスクリプトです。
もっと詳しく次世代JSコードとは何なのか
JSにはECMAScriptという言語仕様が定義されています。
これにはバージョンがいくつかあり、次世代JSとして2015年に採択されたECMAScript2015というものがあります。
ちなみにですが、ECMAScript2015(以降、ES2015)という名称ですが、策定された2015年の当初はES6と呼ばれていました。そのため、記事によってはES6と表記されて紹介されていることもあります。
現在このES2015に対応できていないブラウザがまだ存在しているため、ES2015で書かれたコードはES6に変換する必要があり、 その時に変換してくれるライブラリの一つとしてBabelがあります。
ES5とES2015のコードの違い
以前のHello WorldしたHTMLファイルの中身から任意に書いたスクリプト部分を取り出して比較してみます。
ES2015で書いた場合
<script type="text/babel"> ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById('root') ); </script>
ES5では、解釈できない<h1>Hello, world!</h1>というXMLが含まれています。
ES5で書いた場合
<script> ReactDOM.render( React.createElement( 'h1', null, 'Hello, World' ), document.getElementById('root') ); </script>
なんとなく馴染みのある、書き方です。
アプリを公開するとき
今回は、ユーザのブラウザ上でBabelを読み込み、各々で変換するようになっていますが、 これは変換する手間がかかり、効率がよくないため、通常は公開段階であれば 既にBabelを用いて変換されたコードが配信されることになるのが普通のようです。
今回は、何気なくスクリプトとして読み込んでいたBabelライブラリについて、また、なぜ変換する必要があるのかについてECMAScriptに触れてかんたんにまとめました。
以上です。
参考

WebデベロッパーのためのReact開発入門 JavaScript UIライブラリの基本と活用
- 作者: 柴田文彦
- 出版社/メーカー: インプレス
- 発売日: 2016/11/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

入門 React ―コンポーネントベースのWebフロントエンド開発
- 作者: Frankie Bagnardi,Jonathan Beebe,Richard Feldman,Tom Hallett,Simon HØjberg,Karl Mikkelsen,宮崎空
- 出版社/メーカー: オライリージャパン
- 発売日: 2015/04/03
- メディア: 大型本
- この商品を含むブログ (2件) を見る
React - ReactでHello Worldする
Reactに入門する
今年の夏以降、Web系のインターンシップに行ったり、いろいろな企業のフロントエンド事情を聞くことが多く、 AngularやReact、Vue.jsなど、ウェブフロントエンド界隈の技術はさまざまなライブラリやフレームワークを採用しているところが多いイメージがあります。 しかし、正直なところ、それぞれ一体どう違うのかをはっきりと認識できていません。
そのため、それぞれ何を解決するものなのか、入門としてどの技術を選択するのがよいか迷いがちです。 そんな中読んでいた記事だと、以下のQiitaの記事はとても分かりやすかったです。
中でも Learn Once, Write Anywhere という「Reactを覚えればほかのアプリケーションも作れるようになるぜ」という思想は
良さそうだなあと思うし、AngularにもReactの多くの設計や思想を受け継いでいるようです。
以下の「React + Railsで個人サービスを開発してみた」という記事ではReactの設計について
僕がReactを使って個人サービス開発を行ったことの副次的な産物として、「良い設計とはこういうものだ」というのを実際に作りながら覚えられたということが言えます。
React + Railsで個人サービスを開発してみた話 - hi, my name is gonshi.
なんだか、ますます気になってきました。
というわけで、最近のフロントエンド技術界隈へのはじめの一歩として、Reactに入門してみたいと思います。
Hello, Worldする
まず、公式のGetStartedをのぞいてみます。
Hello worldはこうやるんだぜ、と書いてあるので、その通り進めます。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello React</title> <script src="https://unpkg.com/react@15/dist/react.js"></script> <script src="https://unpkg.com/react-dom@15/dist/react-dom.js"></script> <script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script> </head> <body> <div id="root"> </div> <script type="text/babel"> ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById('root') ); </script> </body> </html>
基本的には、Reactのスクリプトを2つ、babel-browserのスクリプトを1つ読み込んでいます。
なぜreact.jsとreact-dom.jsの2つも読み込む必要があるのか、については歴史に沿って説明する必要があります。
なぜreact.jsとreact-dom.jsの2つも読み込む必要があるのか
当初、react.jsのみでHTMLへのレンダリングのため機能も含まれていました。しかし、その後、Reactの機能が拡張されていくと、ReactNavtiveと呼ばれるiOSやAndroid開発を可能とする機能が開発されました。iOSやAndroidではDOMの操作を可能とする機能は必要としないので、以下のように二つのスクリプトに分けられました。
そのため、ブラウザ上でのDOM操作を可能とするためreact-dom.jsを読み込む必要があります。
React関連のスクリプトを読み込んでいるCDNはInstallation - Reactにあります。開発段階なので、minifyされていない状態のものを選びます。
babel-coreとは?
また、その後読み込んでいるbabel-core@5.8.38/browser.min.jsについてはこちらの記事をごらんください。
動作確認をしてみよう
Reactのコードでは「bodyにある、id=rootのdivタグの中に<h1>Hello, world!</h1>を埋め込む」操作をしています。
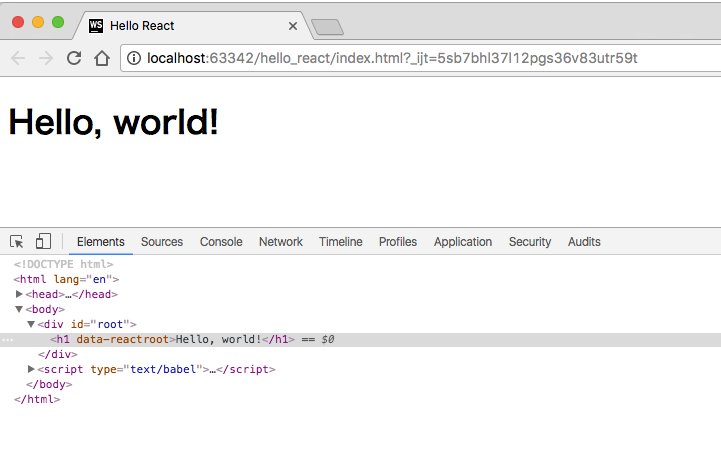
これを保存し、ブラウザで確認すると・・・
うまくレンダーされているのが確認できます。簡単ですが、Reactのコードがうまく動き、Hello Worldできました。
以上です。
参考
Android - StatusBarにコンテンツが食い込む
StatusBarの下にコンテンツが潜り込む現象

values/styles.xmlで<item name="android:windowTranslucentStatus">true</item>という属性を指定した後になって、ステータスバーにコンテンツが潜り込んでしまうことがある。
ステータスバーに対して透過するような属性を加えた時、この透過した部分に対しても描画領域として確保されている。しかしながら、この領域にボタンなどが被ってしまうなどしても、このボタンはユーザが押すことが出来ないので通常はレイアウトにpaddingを使用して調整するといった指定を追加する必要がある。
解決方法

解決方法は簡単で、潜り込んでしまっているレイアウトのLayoutResourceFile(ここではactivity_search.xml)に対してandroid:fitsSystemWindows="true"という属性を付加してあげるだけで、自動的にステータスバー分のpaddingを入れてくれる。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> .... </RelativeLayout>
参考
yurueチームのWebサイトを公開した件とそのふりかえり

現在、大学での友人と組んでいるyurueというチームで活動しています。最近このyurueのWebサイトが完成し、公開することができたので、この記事でその過程だったり、思ったことをまとめておきたいと思います。 yurue.xyz
はじめてチームとして取り組んだプロジェクト
yurueがチームとして大学内の友人たちと2015年夏に結成し、初めてのプロジェクトとしてこのWebサイトの制作に取り掛かりました。「まず最初はWebサイトつくるのが良さそう」「アプリ開発とかよりも、とりあえず取っ掛かりやすそう」「それじゃあWebサイトつくるか」という感じで、Web制作プロジェクトをスタートさせました。結果、制作期間は半年以上かかってしまいましたが、この半年の中で学んだことは多く、今後に生かされていく気付きも得られました。
はじめてのチーム開発

開発を始めた当初、自分は「仲間とチーム開発するのは、ひとりで開発するよりモチベーションは維持しやすく、何より楽しそうだし、これから最高の環境を作っていこう!!」とやる気がみなぎった状態でスタートを切りました。チームとしてもこの時のモチベーションはとても高まっていたと思います。チーム開発としてはGitHubやSlack、Trelloを用いて行い、定期的に勉強会、もくもく会で教え合いながら制作を進めていました。
ただ、一からウェブ制作して公開したことがあるメンバーがいなかった、というのもあって
- デザインが超アバウトなワイヤフレーム爆誕
- デザインしたはいいけど, 実現(コーディング)方法が分からない
- どう役割分担するのが適切か分からない
- Git使ったことがない
- GitHub?プルリク?マージ?コンフリクト怖い
- タスク管理難しい ツール放置
- Slackで意思疎通が難しい
問題が次々と出てきて、空回りしながら気持ちだけが前に進んで進捗が出ない状況が続きました。
誰かがリポジトリにpushしたときに、「おっ」と背中を押される感覚
上のような状態って、ひとりで制作していたとしたら完全放置にやる気が無に帰するパターンで、しかも罪悪感も感じて「もう無理なんじゃないか」とかネガティブ思考になりがちです。よく言われる負のスパイラルに突入しちゃってます。ただ、チームだとこの状態から救われる瞬間があって、たとえば自分のモチベーションが下がってしまっている状況の中で「◯◯がGitHubのリポジトリにpushしました」みたいな通知がSlackに入ると、「おっ、俺もコード書こう。」と背中を押される感じで、連鎖的にモチベーションが上がってくることが何度もありました。この、連鎖的モチベーションはまさに正のスパイラルで、チーム開発の醍醐味でもあると思います。
大切なのは小さいことの積み重ね
このWeb制作の過程では、デザインから求められるコーディングスキルが高すぎたために、思うようにコーディング捗らない問題が頻発しました。そういった「理想のデザイン」を無理に設定して実現するよりも、優先的に現状のチームの技術レベルを考えて「これなら俺たちでもできる」という手が届きそうな地点に適切なマイルストーンを設定して、一つ一つクリアしていくことが必要でした。自分の書いたコードによってカタチになっていくのは楽しいし、「できた」という自信がちょっとずつ積み重なっていくと内的にモチベーションも湧いてきて良い感じです。考え方として「機能的な要素は後から徐々に追加していければ理想だよね」程度に進めるのがちょうどよいと思いました。
「誰がやってる」、「誰がやってない」という話は何も生み出さない
このあたりの話はうまく言語化するのが難しい話だったりしますが、結構大事なことだと思っています。これまでチームで色々作ってきてメンバーから「自分はみんなよりコードを書いていないから」「みんなより技術力が低くて貢献度も低い」というようなフレーズを何度か聞きました。ただ、自分としてはそんなことは全くそんなことは気にする必要はまったくないと思っています。確かに自分もそういう立場にいると、ついついマイナスに考えてしまいがちです。ですが、たいてい周りよりもそのプロジェクトにおいてサクサク動いている人は、その作っているものを「自分はもっと良くしたい・おもしろくしたい」という内的衝動に駆られて自分自身が楽しみつつ動いていて、特定の誰かに対して行っていることではないと思います。だから「◯◯は貢献していない」なんてネガティブな考え方は微塵も考えていないだろうし、むしろ周りに対しては「一緒にいいものを作っていこうぜ!」というマインドを持っている(振る舞う)人の方が多いのではないかと思います。
自分自身はそういう振る舞いをするメンバーでありたいし、そういったマインドを持ったメンバーで動いていけるチームになっていけば、最高だなぁと思います。技術力はまだまだなチームですが、これからも一緒にいいものを作っていこうぜ!という気持ちでやっていけたらな、と思います!
以上です。
ニコニコ超会議2016に行ってきた。
Rootersのアプリデモをしてきた
先週の土日の4/29-30で開かれたニコニコ超会議に30日だけyurueとして二名が岩手県ブースの一部で参加しました。詳しくは、yurueが現在開発中の2016年いわて国体観戦スケジュールコーディネートAndroidアプリRootersのアプリデモを行っていました。今回デモを行ったアプリに関しては、以下で発表したものです。
超会議、すごい熱気だった

前日に岩手から東京・新宿へ向かい前泊して、当日は新宿から幕張メッセに向かいました。
開場直後、割とブースが入り口に近かったため、物凄い大群がダッシュでブース前を疾走していく様子や、コスプレで楽しませてくれるレイヤーの方々など、見てて楽しかったです(ちょっとしたパレード的な感じでした)。こんな雰囲気で、最初から会場全体が超!エキサイティン!!な感じになり、終了の17:00の最後の最後まで常に熱気に包まれていました。
自分は休憩時間にドワンゴエンジニア謹製 オープンソースやきそば を食べたり(カレー味美味しかった)、いろんなブースを周ったりして、とても楽しめました。
たくさんの人にアプリを触ってもらった
ニコニコ超会議2016
— 岩手県広聴広報課 (@pref_iwate) April 30, 2016
希望郷いわて国体・希望郷いわて大会応援アプリコーナーも大盛況。#ニコニコ超会議 pic.twitter.com/QVwIoEjnhC
写真に写っているのはyurueのメンバーであるmsk6252くんです。めっちゃ熱く説明をしていました。
メインのアプリのデモ紹介では、客引きしながら紹介しつつ、たくさんの方にアプリに触れてもらうことができました。直接アプリに触れてもらってフィードバックを頂ける機会はなかなかないので、今回頂いた貴重なレビューは今後に超活かしていこうと思います。フィードバックの所感としては、ポジティブな面よりもネガティブな面が多かったように思います。今後これらを解決できるように、開発を続けていきたいと思います。
言の葉の庭の聖地に行った
前泊で新宿に泊まることになったので「言の葉の庭」の聖地である、新宿御苑にて聖地巡礼しました。
シンプルに言って、サイコーでした。聖地巡礼するのは初めてでしたが、めっちゃいいです。


今回は大宮駅で新幹線を降りたので、大宮駅の聖地もバッチリ巡礼できました。


巡礼して改めて「今週末また言の葉の庭見ようかな、、、」ってなってます。またどこか遠出するときに、その先に聖地があったらぜひ巡礼したいですね。
今回掲載してる写真はほとんどmsk6252くんから拝借させていただきました。一眼めっちゃ羨ましい。今回の聖地巡礼でXperiaパシャパシャするより、一眼やミラーレスでシャッター切りたい欲が高まりました。
とても良い経験になった
超会議でいわて国体自体を知らない参加者の方に、アプリを触ってもらって素直な感想を聞くことができたり、参加して本当に良かったなと思います。最近はあまり刺激がなかったので、モチベーションが下がっていましたが、今回の機会でとても高まりました。 アプリは夏にリリースすることを目標に、今後も開発を加速させて頑張っていこうと思います。
新歓のポスターを作った
入学式の季節
もうすっかり春ですね。先日大学に行った際に、フレッシュで輝いた新入生がたくさんいて、眩しいなー、いいなぁ、と思いました。
とくに和気あいあいとお外のベンチに座ってランチをたのしむ姿なんかは、ほほえましく、大学生エンジョイ!って感じがあふれています。
在学生として言うと、この時期とくに盛り上がるのはサークルの新入生勧誘ですね。
ことしは新入生いっぱい入って欲しい
所属しているデジタル手芸サークルでは、いろいろやってるのですが、
最近は、アプリ開発や勉強会、というよりは、じぶんの好きな分野について自由に熱く語る定期的なLT会という新たな試みに比重が置かれて、そのLT会がとてもワクワクする感じがあって、すきです。
とくに先輩がやっている研究というのは普段の会話であまりしないのですが、この場では研究内容をかるく発表する先輩も多いので、専攻している分野以外のはなしも聞けて、勉強になります。
個人的にはすごく好きなサークルなのですが、前年度加入実績は2名、いま残っているのは1名というちょっと、残念な結果でした。
そこで今年は「勧誘がんばりたい!」ということで、ポスター制作を担当し、全力で作ってみました。
ポスターをつくった

もともとスライド資料をつくる際のデザインをいじるのが好きだったり、Webサイト制作を通してデザインを考えるのが好きだったので、今回もわくわくしながら取り組めました。
今回はいい機会だと思ったので、イラストレーターCCを契約して、いろいろなサイトの説明を見ながら、見よう見まねで作ってみました。
一番、重きを置いたのは見た目のインパクトで、あとはデジ芸の活動の「ワクワク感」を表現しました(適当)
世界を見据えた感じはちょっと誇張してる感じがありますが熱さを感じるポスターになっていればいいなと思います。
きょうは新歓当日
僕は所用できょうの新歓には欠席するのですが(申し訳ないです)、たくさんの新入生が参加し、技術のおもしろさや、何かを作ることで得られるワクワク感を知ってもらい、それらを共有できる仲間になってくれたらいいなと思います。